下拉框
适用场景
用于从一组选项中选择一个选项作为输入。
组件能力及示例
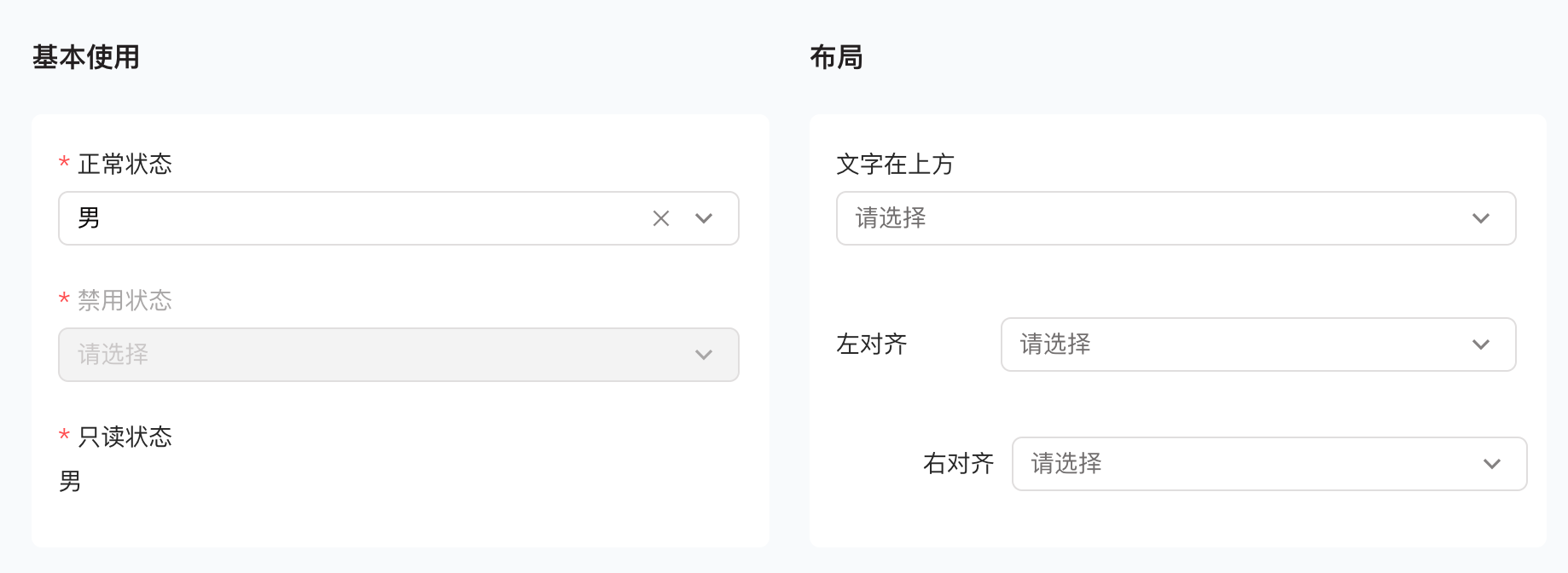
- 支持设置标签、标签布局、提示文字、默认值等;
- 支持通过数据字典手动配置选项列表;
- 支持从服务端获取动态选项;
- 支持搜索选项。

示例配置方法
1、通过数据字典配配置选项
场景:给性别下拉框配置选项:男、女
步骤:
- 将下拉框组件的标签设置为性别;
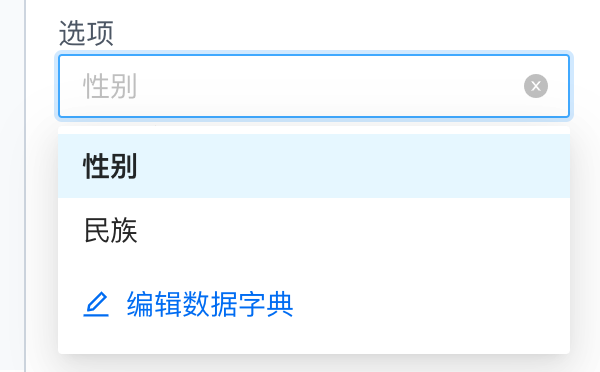
- 在属性面板中的选项下拉框中,选择编辑数据字典;
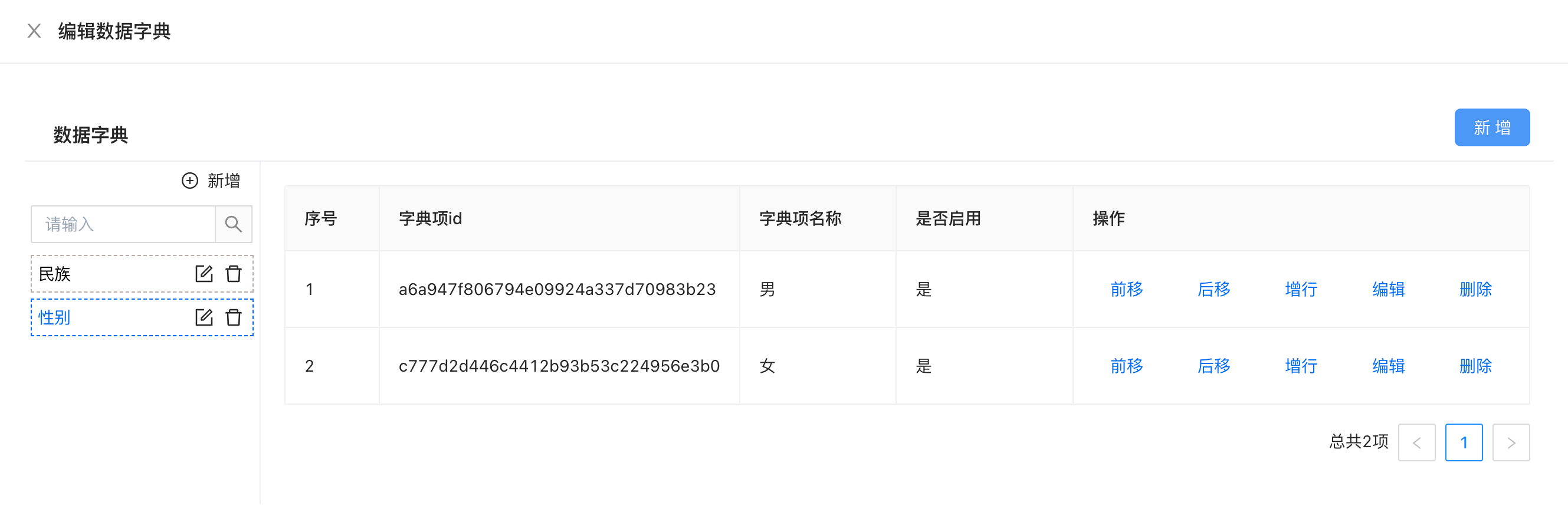
- 在弹框中,添加数据字典性别,并给性别添加字典项男、女;

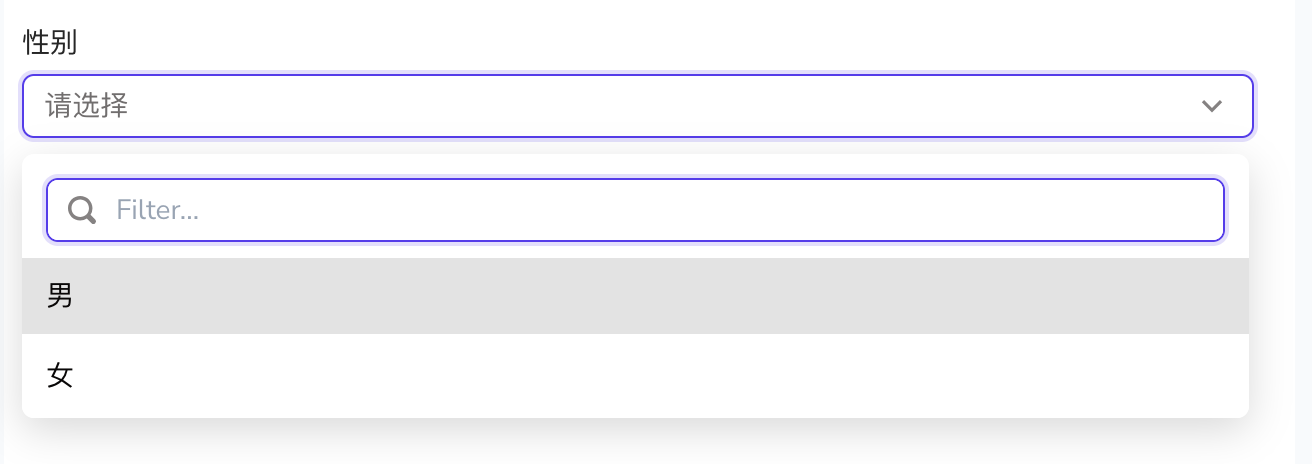
- 回到属性面板中,给下拉框组件的选项选择性别数据字典即可;


2、从服务端获取动态选项
场景:企业下拉框需要从【企业】数据表中获取数据; 步骤:
- 将下拉框组件的标签设置为企业;
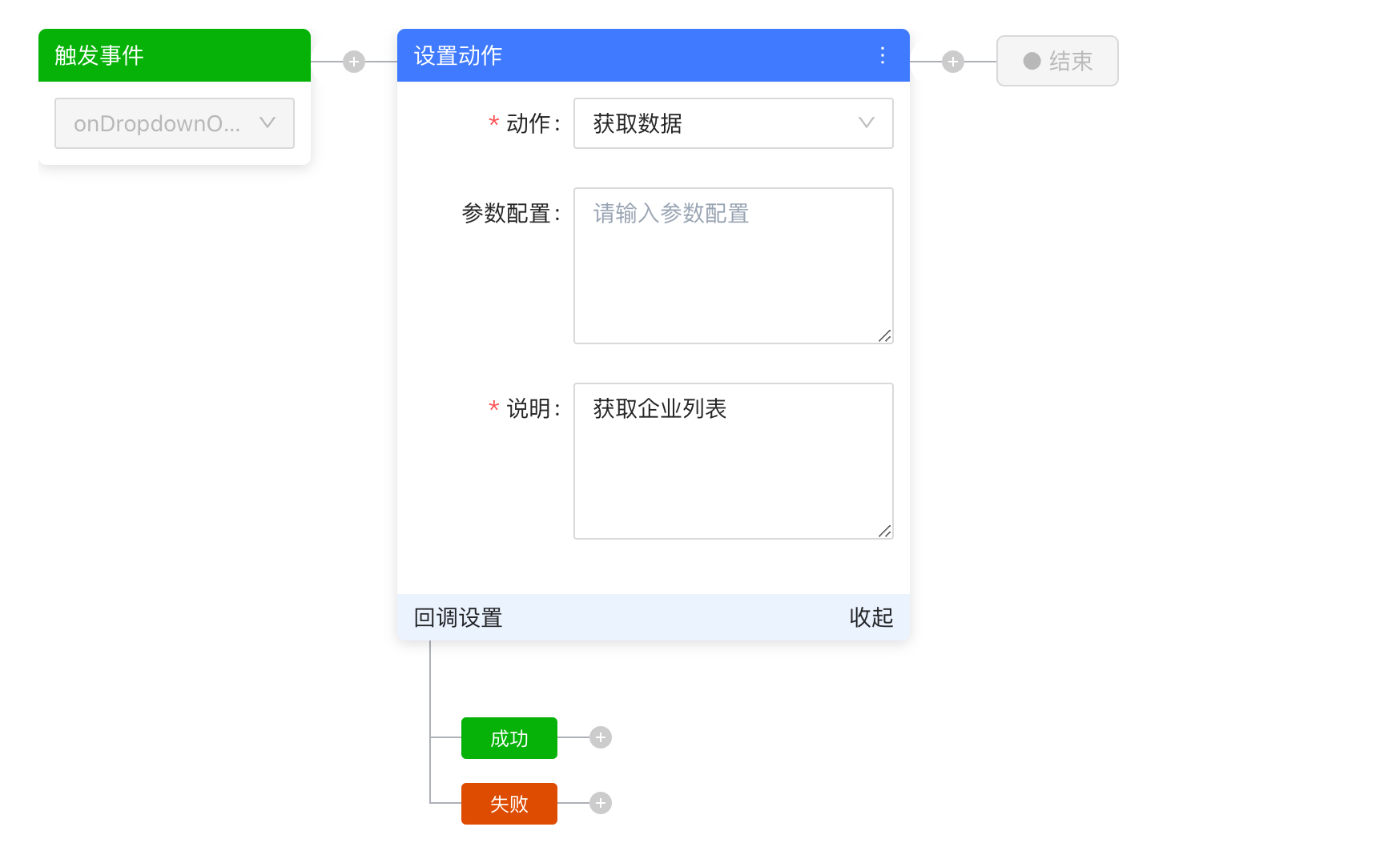
- 在属性面板的事件中,配置事件【onDropdowmOpen-获取数据】;

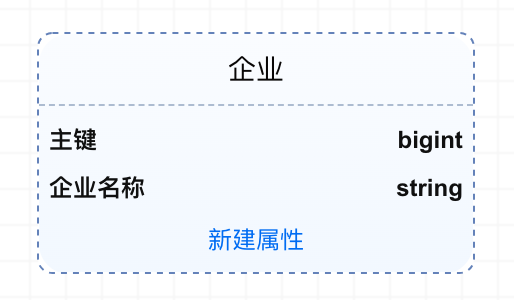
- 在业务建模中创建企业模型;

- 在任务映射中给该任务配置【查询企业】服务,并配置好字段映射�即可;
组件属性
| 属性/样式 | 说明 |
|---|---|
| 标签文本 | 设置表单组件的标题 |
| 位置 | 设置标题的位置 |
| 对齐方式 | 设置标题的对齐方式 |
| 宽度 | 设置标题的宽度 |
| 选项 | 设置选项值 |
| 默认选定值 | 设置默认选中的选项 |
| 允许搜索 | 设置组件是否开启搜索功能 |
| 是否必填 | 设置是否为必填字段 |
| 引导文字 | 设置输入的占位符文本 |
| 提示 | 设置有关当前输入的帮助文本 |
| 是否可见 | 控制组件是否可见 |
| 是否禁用 | 控制组件是否禁用 |
| 是否只读 | 控制组件是否只读 |
| 加载动画 | 控制组件的加载动画 |
| 高度 | 设置组件高度: 自动高度——根据组件内容自动高度 带限制的自动高度——需要设置组件的最小高度和最高高度,组件将在这个范围内自动高度 固定高度——固定组件的高度,内容超出高度时出现滚动条 |
组件事件
| 事件 | 说明 |
|---|---|
| onOptionChange | 选项值发生改变时触发 |
| onDropdownOpen | 下拉框打开时触发 |
| onDropdownClose | 下拉框关闭时触发 |