文字
适用场景
用于展示页面中的文字内容。
组件能力及示例
- 支持配置文本内容和文本样式;
- 支持配置文本溢出省略;
- 支持给文字配置onClick(单击)事件,实现跳转页面或超链接;
- 支持将文本设置为变量,动态从数据库获取数据。

示例配置方法
1、将文字设为超链接
场景:点击文字跳转至www.baidu.com。
步骤:
- 将文字组件的文本设为百度一下;
- 将文字颜色设为蓝色;
- 给文字配置【onClick-跳转超链接】事件,目标超链接设为www.baidu.com。

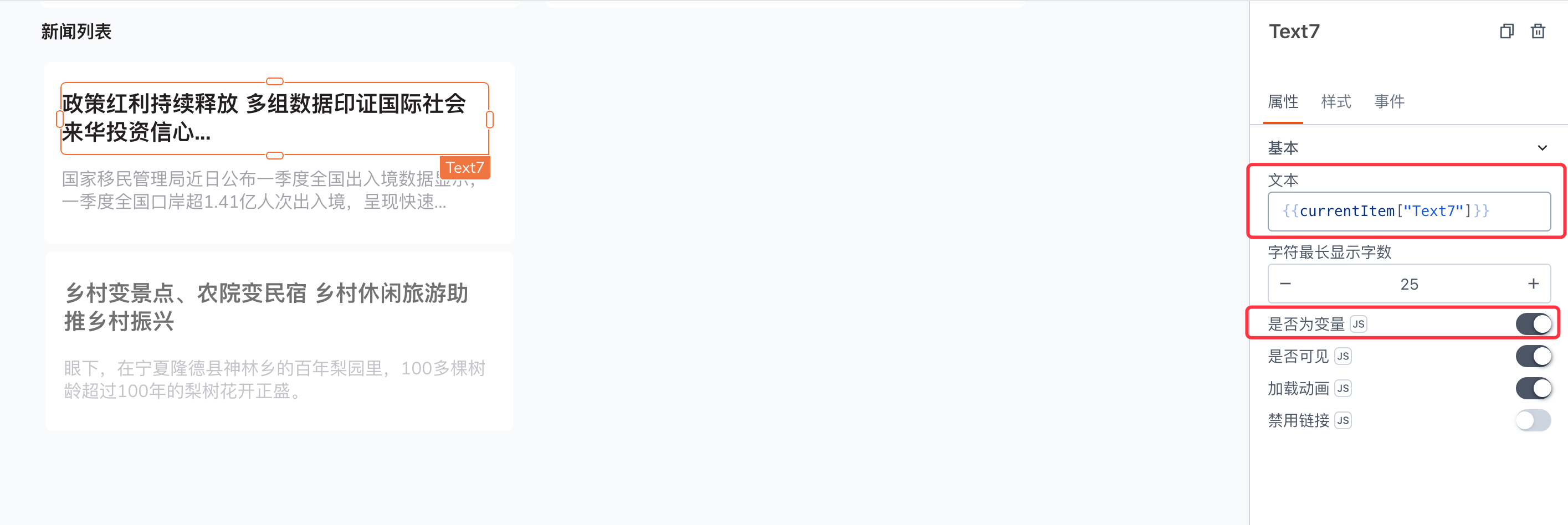
2、文本设置为动态数据
场景:文字组件用来显示新闻标题。
步骤:
-
将文字组件的【是否为变量】属性设置为打开;
-
给文字所在的容器组件配置【onLoad-获取数据】事件;
-
到任务映射处,给事件配置服务及对应的输出参数;

组件属性及样式
| 属性/样式 | 说明 |
|---|---|
| 文本内容 | 设置文本内容 |
| 是否为变量 | 文本设是变量时,绑定接口后,文本会变为动态获取的数据 |
| 字符最长显示字数 | 设置字符最长显示字数,超过文字将以...显示 |
| 是否可见 | 控制组件是否可见 |
| 加载动画 | 控制组件的加载动画 |
| 高度 | 设置组件高度: 自动高度——根据组件内容自动高度 带限制的自动高度——需要设置组件的最小高度和最高高度,组件将在这个范围内自动高度 固定高度——固定组件的高度,内容超出高度时出现滚动条 |
| 字体 | 设置文字的字体 |
| 字体大小 | 设置文字的大小 |
| 行高 | 设置文字的单行高度 |
| 对齐方式 | 设置文字的水平对齐方式 |
| 加粗&斜体 | 设置文字的字体强调程度 |
| 字体颜色 | 设置文字的颜色 |
| 背景颜色 | 设置文字的背景颜色 |
| 边框颜色 | 设置文字的背景边框颜色 |
| 边框宽度 | 设置文字的背景边框大小 |
组件事件
| 事件 | 说明 |
|---|---|
| onClick | 鼠标单击时触发 |