任务生成
任务生成的步骤
1. 页面组件配置事件
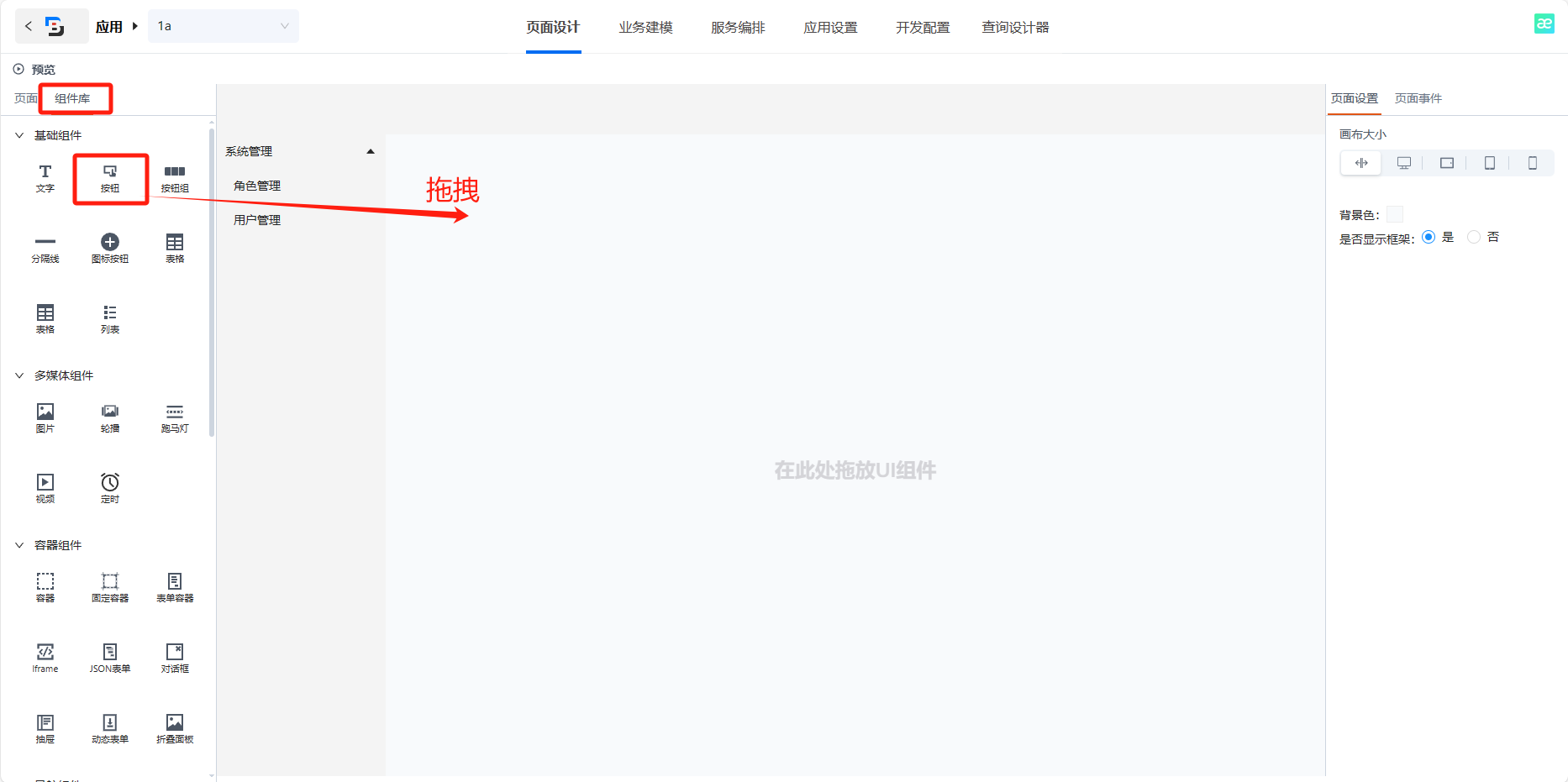
首先我们要先拖拽一个支持事件配置的组件到页面设计的画布中,这里我们以“按钮”组件为例。其它组件的事件配置也是一样的。

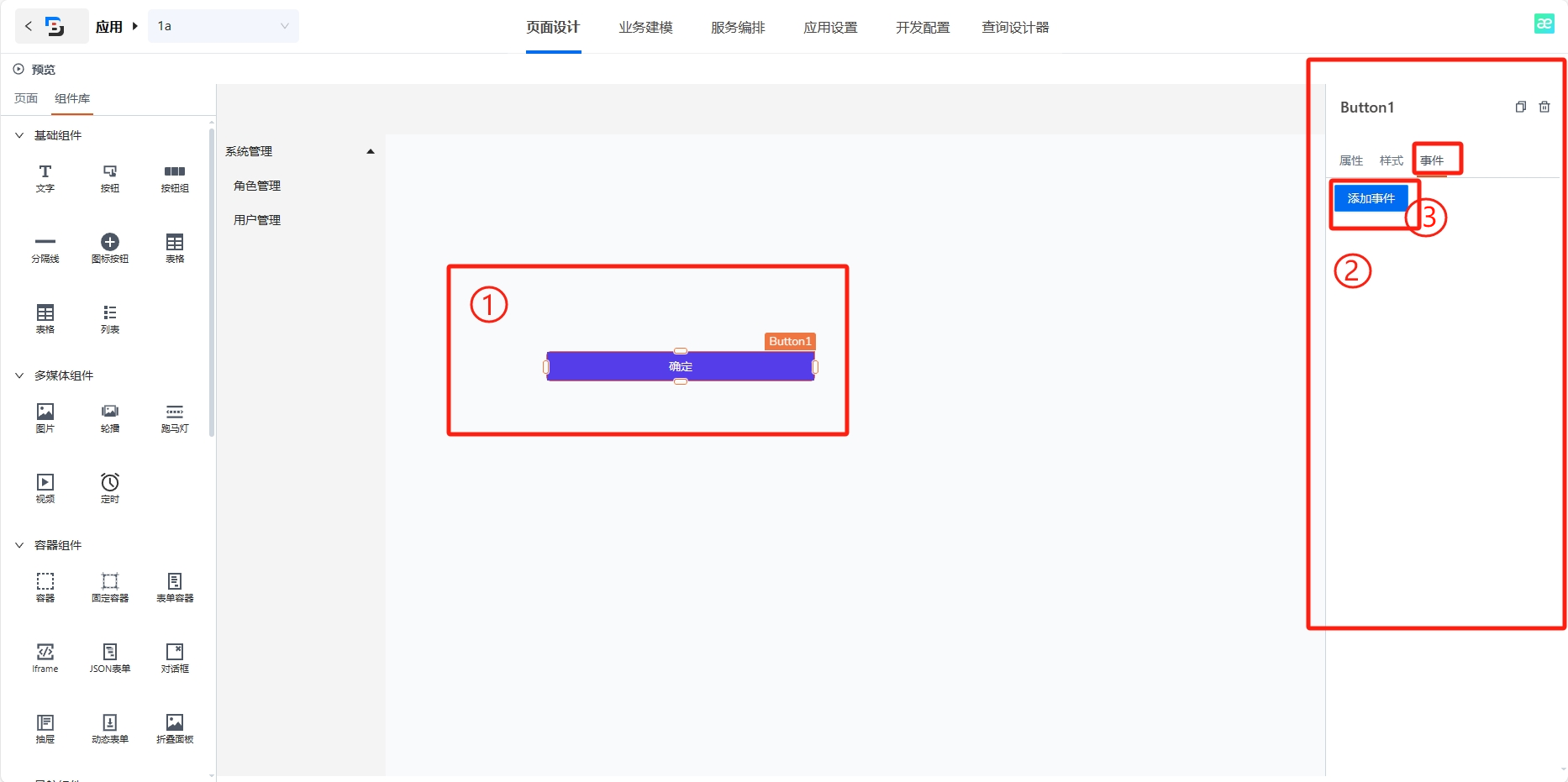
然后我们在画布中用鼠标左键单击“按钮组件”来选中它。选中后可以在右侧的属性面板中找到“事件”选项卡,点击“添加事件”按钮。

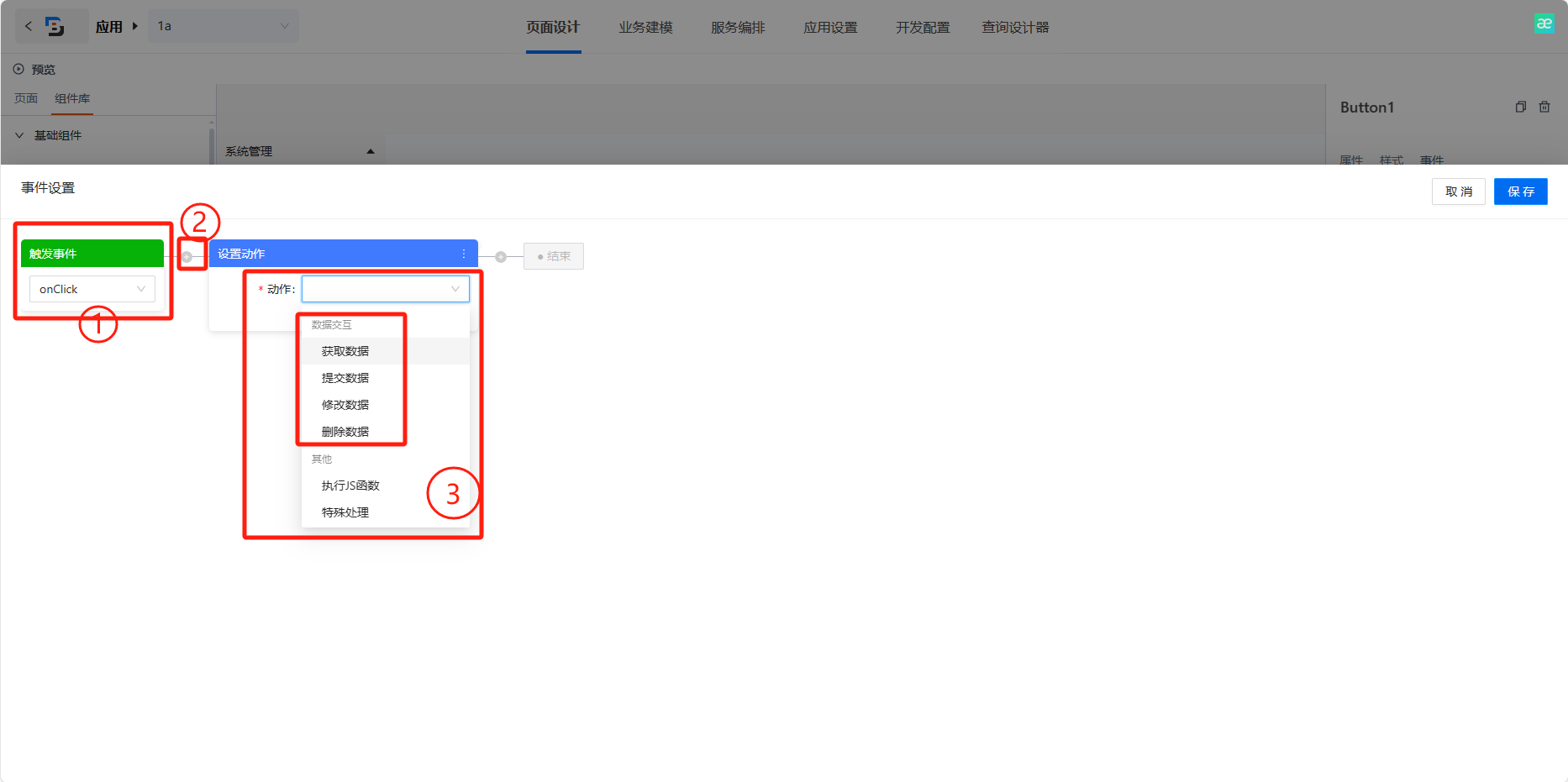
接着在弹出的事件配置窗口中,我们可以看到“触发事件”选择框,下拉选择框,可以看到当前组件支持的触发事件。这里我们选择的是通过“onClick”来触发事件。
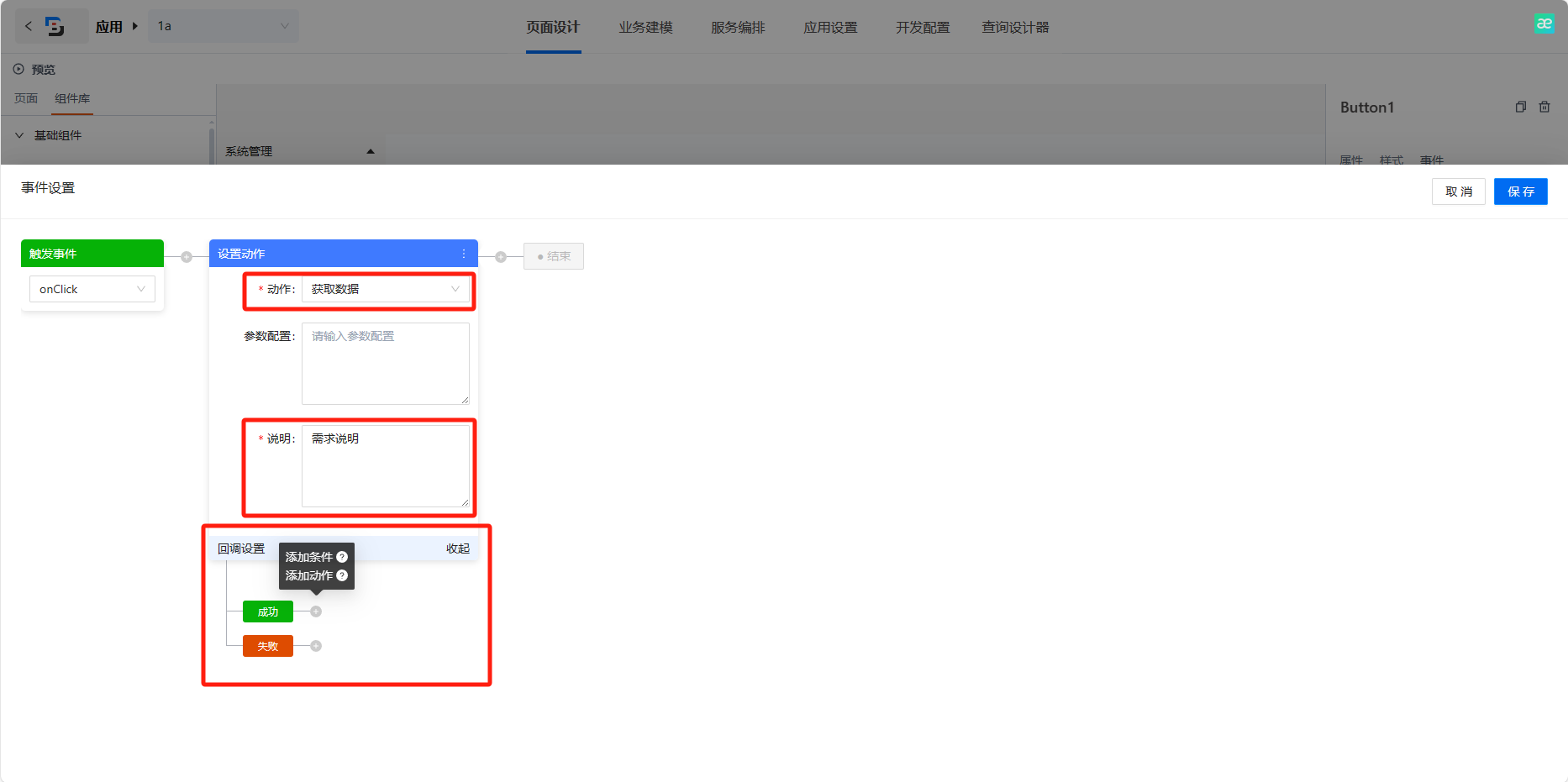
选择好触发事件后,我们鼠标点击“触发事件”旁边的“+”号,此时会出现一个“添加条件”、“添加动作”的选项。这里我们选择“添加动作”选项,在弹出的设置动作窗口中,我们可以看到“动作”选择框,下拉选择框,可以看到当前组件支持的动作类型。因为我们Mock数据要通过接口通信,所以这里我们选择的是数据交互中的“获取数据”动作。

最后,我们填写一下“说明”,简单描述一下这个动作的业务要求。“回调设置”这里先不设置,我们只需要发起一次接口请求就可以了。都填写好后�,点击“事件设置”框右上角的“保存”按钮,完成事件的配置。

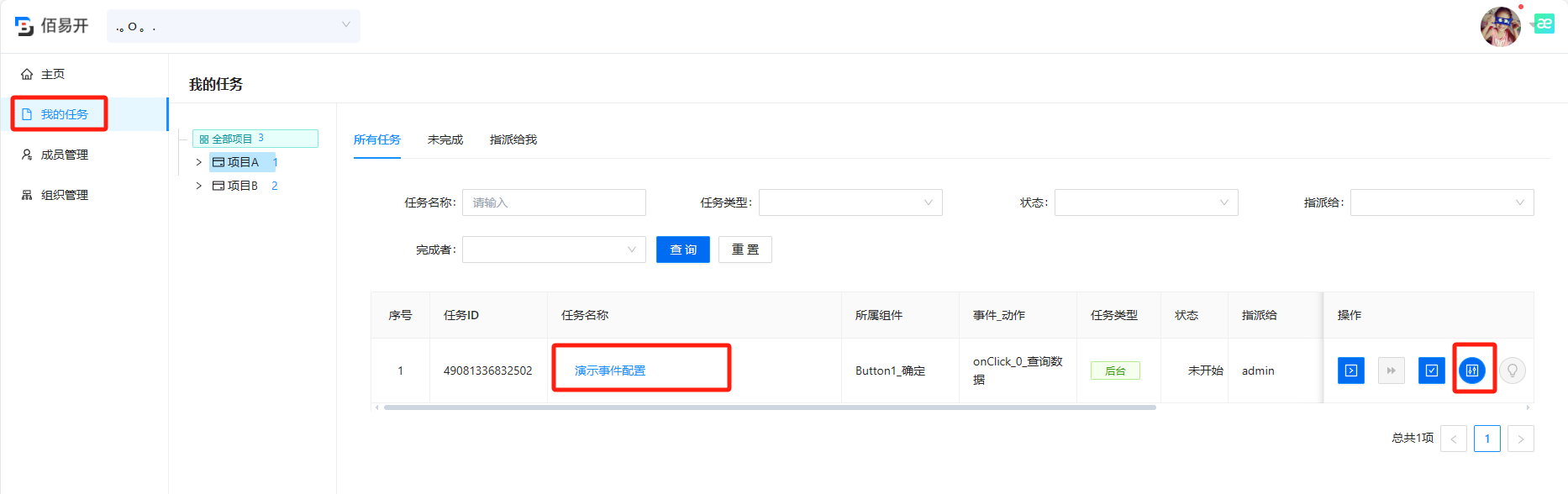
2. 查看生成的任务
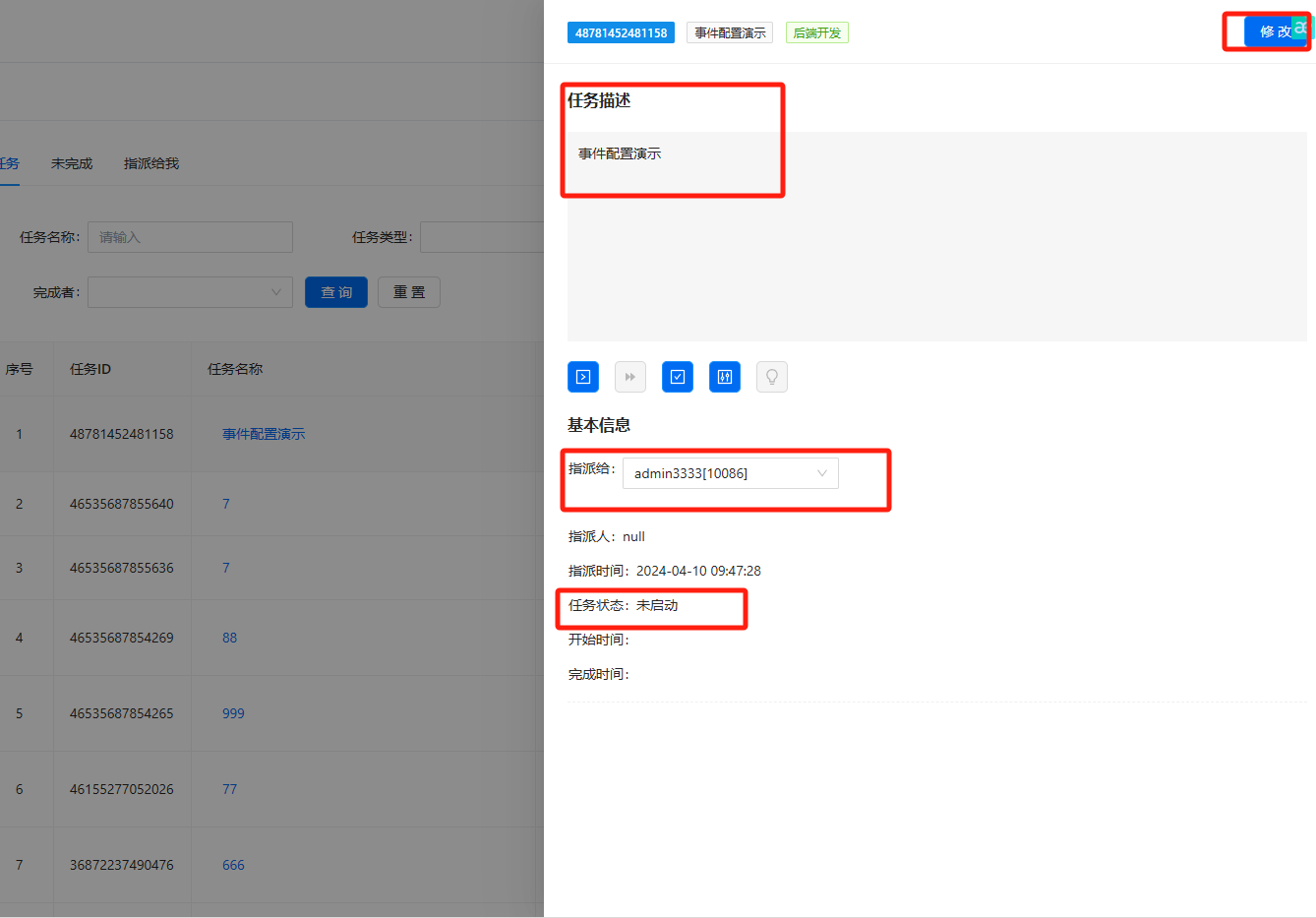
下图展示了怎么查看组件配置的事件。因为事件需要服务来实现业务逻辑,所以这里事件直接生成了对应的后台开发任务。在任务上点“服务配置”按钮,就可以查看此事件是否配置了服务。直接点击“任务名称”超链接,可以查看任务详情。