组件mock数据配置方法
操作步骤
1、页面元素配置事件
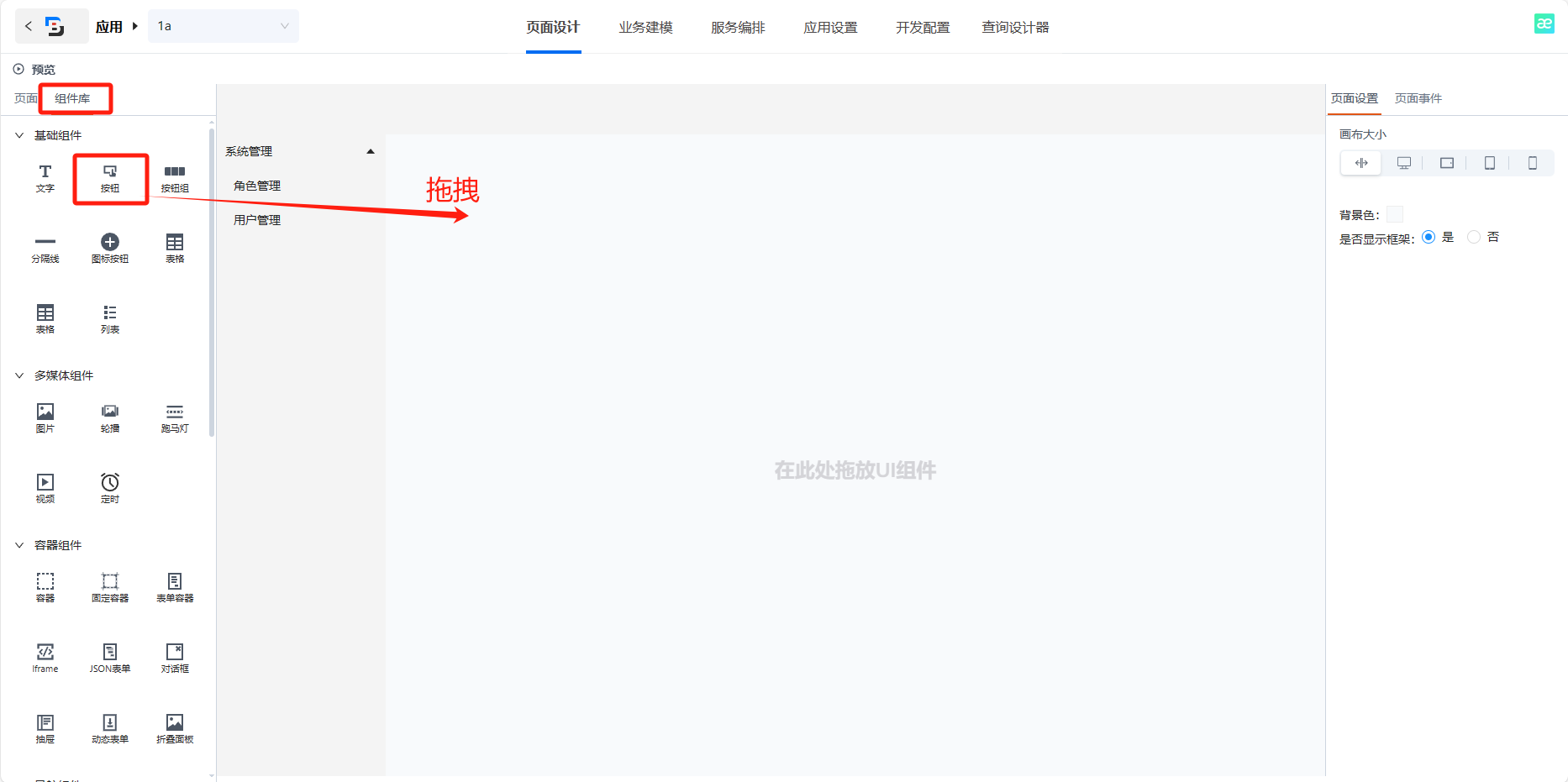
首先我们要先拖拽一个支持事件配置的组件到页面设计的画布中,这里我们以“按钮”组件为例。其它组件的事件配置也是一样的。

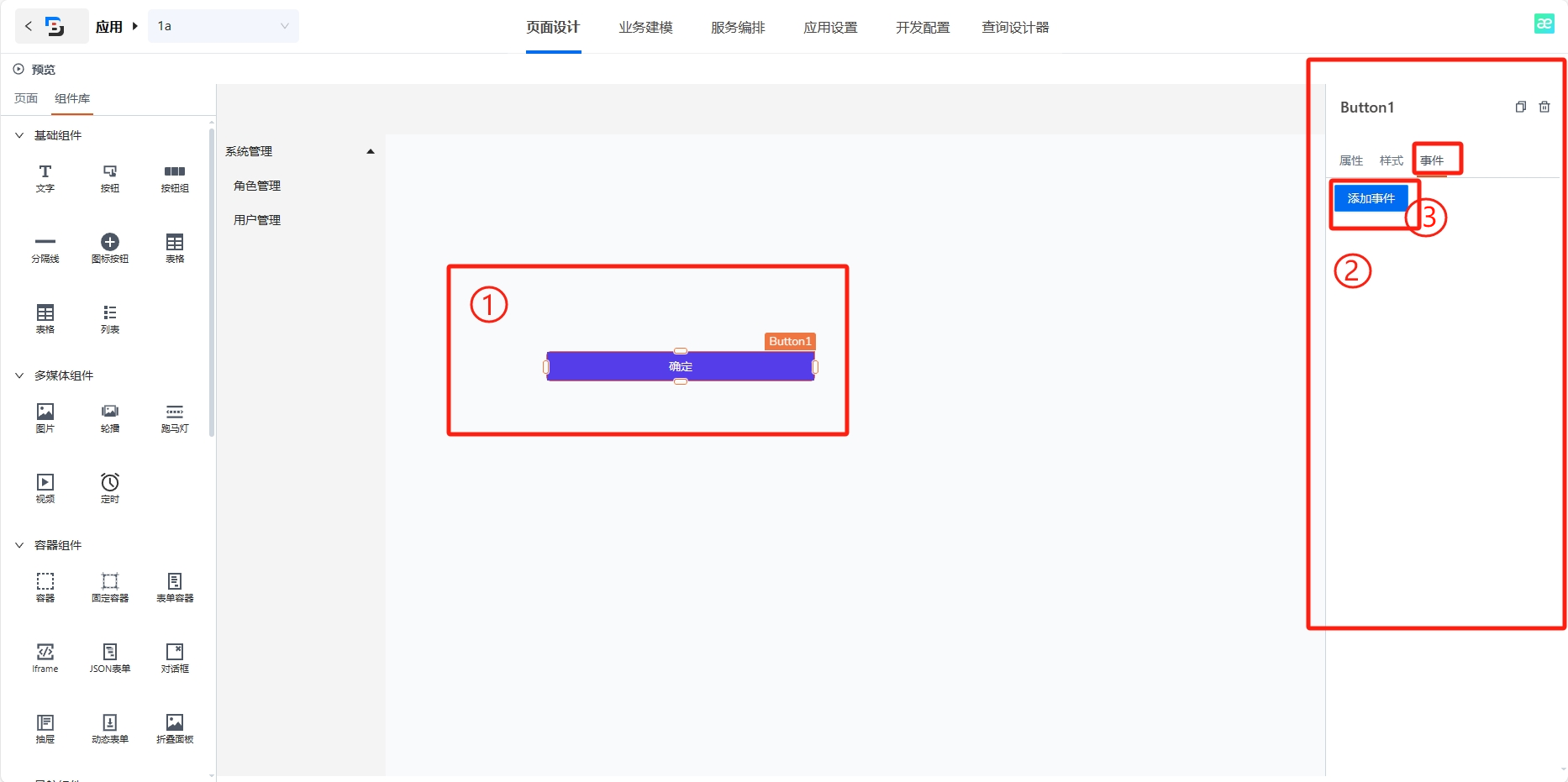
然后我们在画布中用鼠标左键单击“按钮组件”来选中它。选中后可以在右侧的属性面板中找到“事件”选项卡,点击“添加事件”按钮。

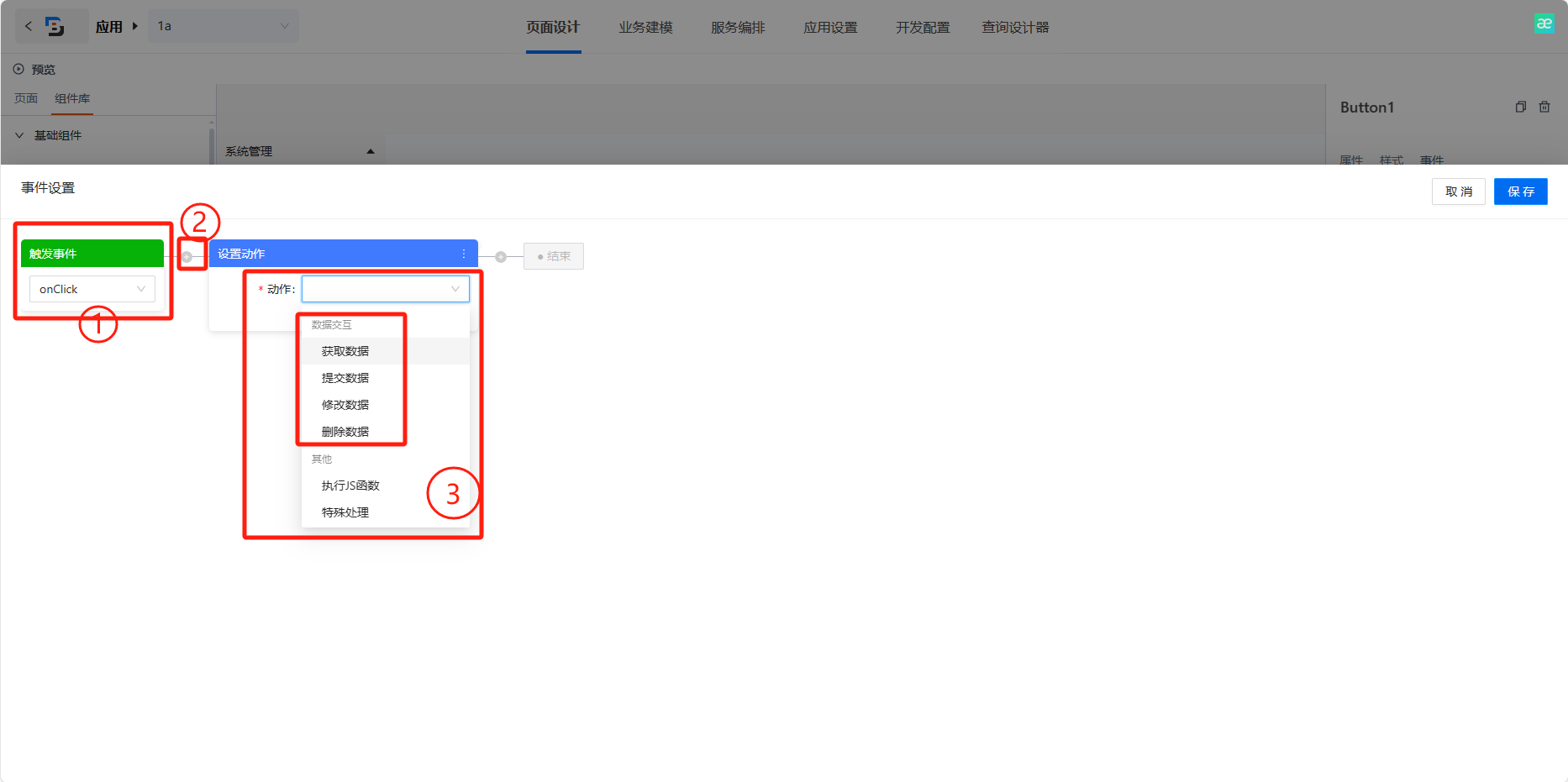
接着在弹出的事件配置窗口中,我们可以看到“触发事件”选择框,下拉选择框,可以看到当前组件支持的触发事件。这里我们选择的是通过“onClick”来触发事件。
选择好触发事件后,我们鼠标点击“触发事件”旁边的“+”号,此时会出现一个“添加条件”、“添加动作”的选项。这里我们选择“添加动作”选项,在弹出的设置动作窗口中,我们可以看到“动作”选择框,下拉选择框,可以看到当前组件支持的动作类型。因为我们Mock数据要通过接口通信,所以这里我们选择的是数据交互中的“获取数据”动作。

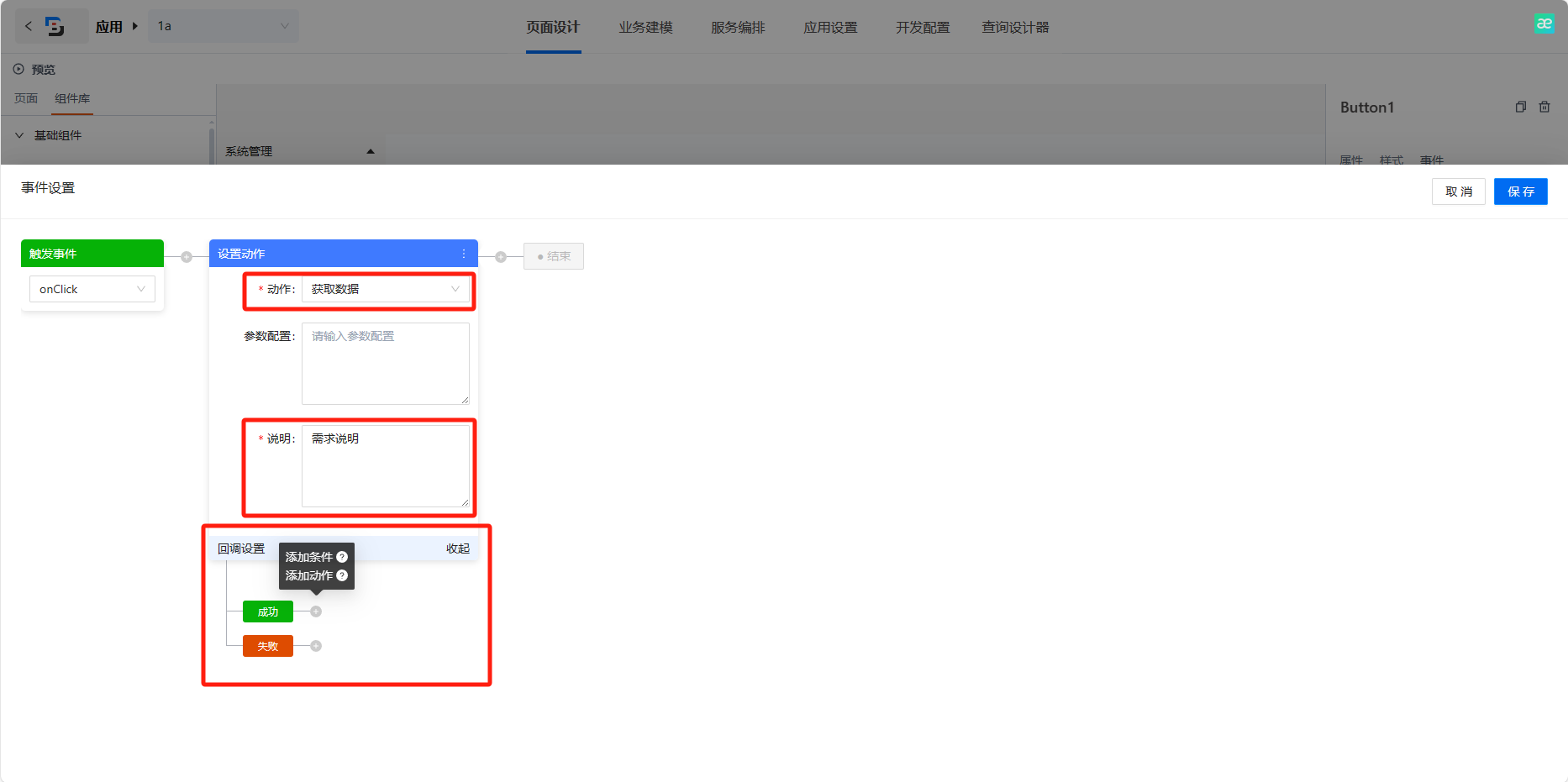
最后,我们填写一下“说明”,简单描述一下这个动作的业务要求。“回调设置”这里先不设置,我们只需要发起一次接口请求就可以了。都填写好后,点击“事件设置”框右上角的“保存”按钮,完成事件的配置。

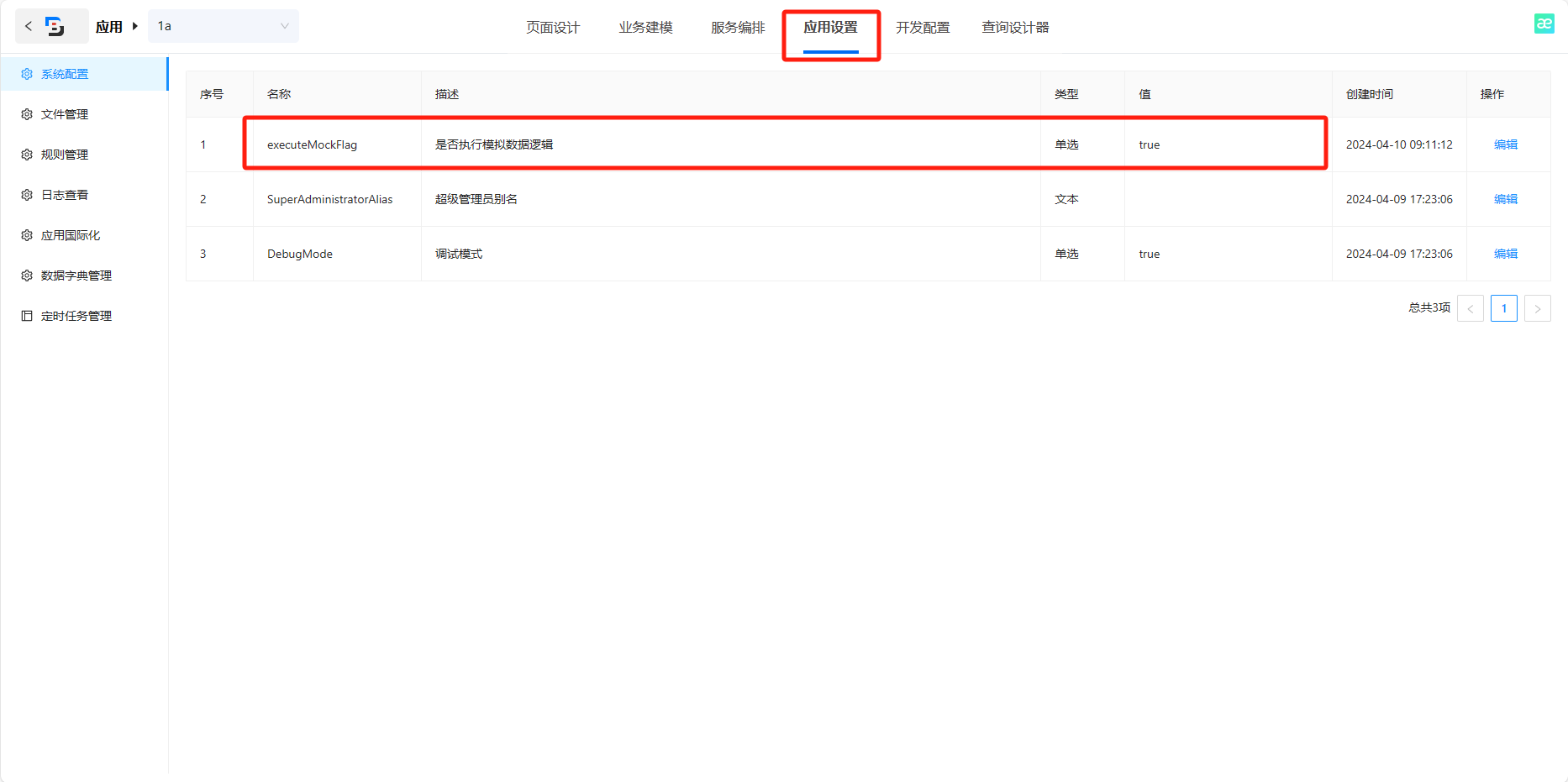
2、确认Mock执行开关是否打开
在应用设置中,我们可以看到“执行模拟逻辑”开关,默认是打开的。打开这个开关,才会执行Mock数据逻辑。

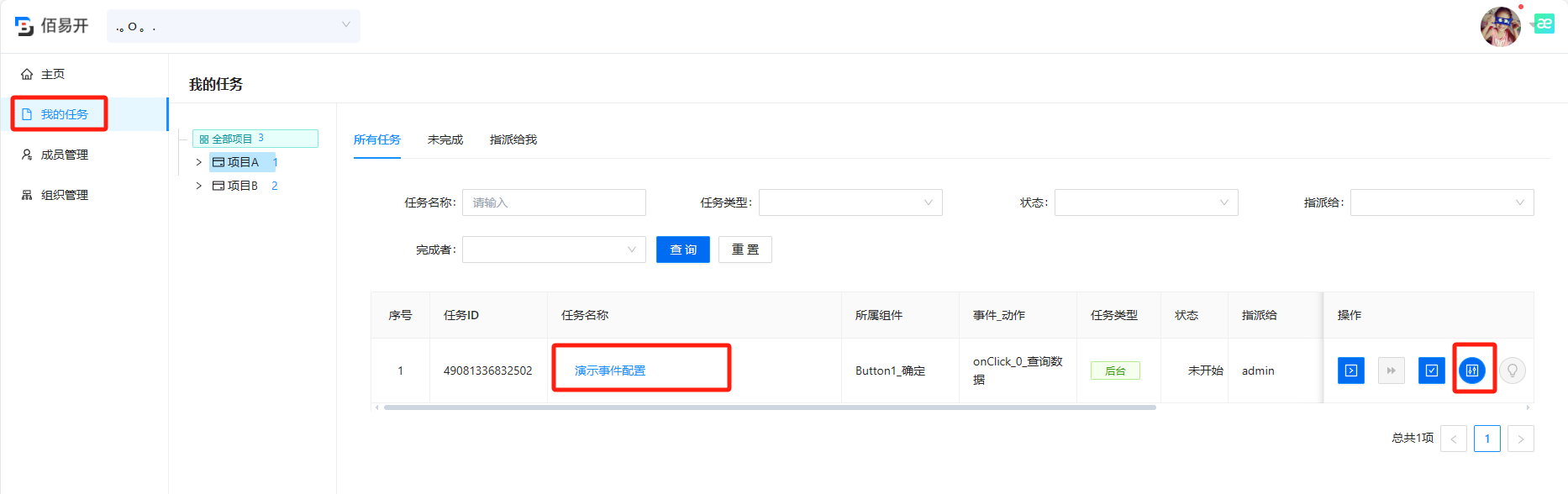
3、确认接口是否映射后台服务
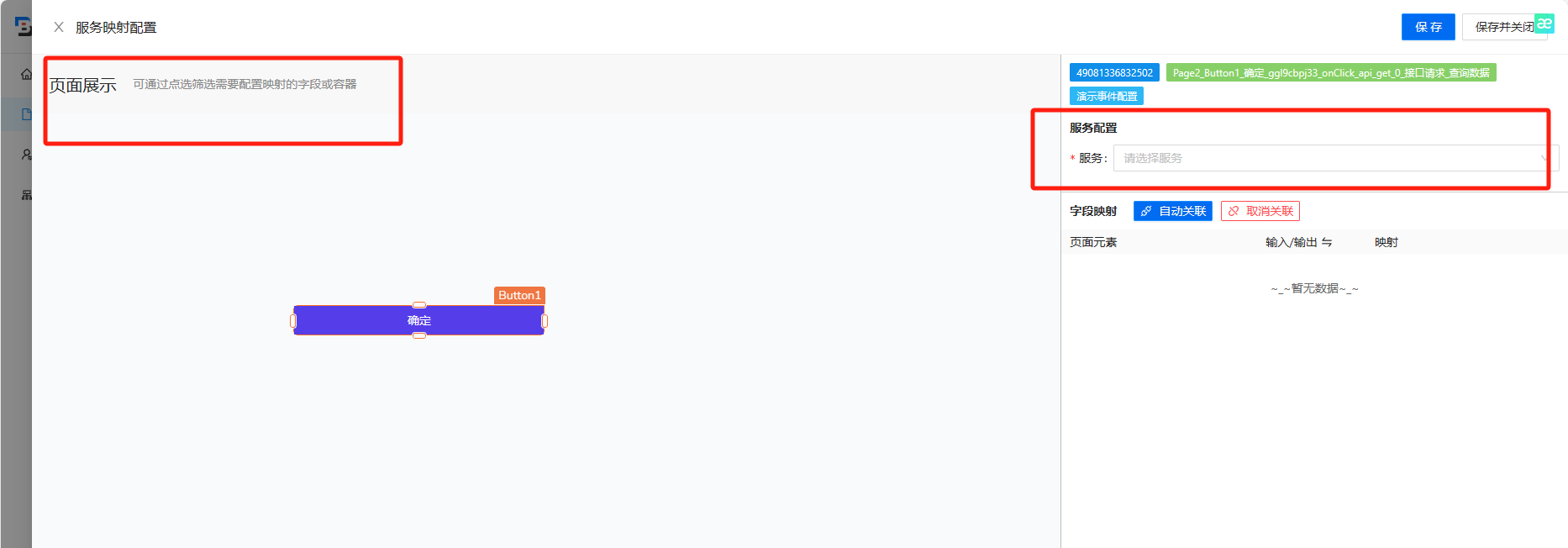
下图展示了怎么查看组件配置的事件对应的服务。因为事件需要服务来实现业务逻辑,所以这里事件直接生成了对应的后台开发任务。在任务上点“服务配置”按钮,就可以查看此事件是否配置了服务,没有配置服务的情况下,就会执行Mock数据逻辑。


4、触发事件
上述步骤都完成后,我们直接在“页面设计”的画布上,点击“按钮组件”就可以触发事件,当然,按钮组件无法直接展示返回数据,我们则需要使用表格组件来配置事件,将接口返回数据展示在表格中。这些操作会在后续的章节中详细介绍。