编辑器介绍
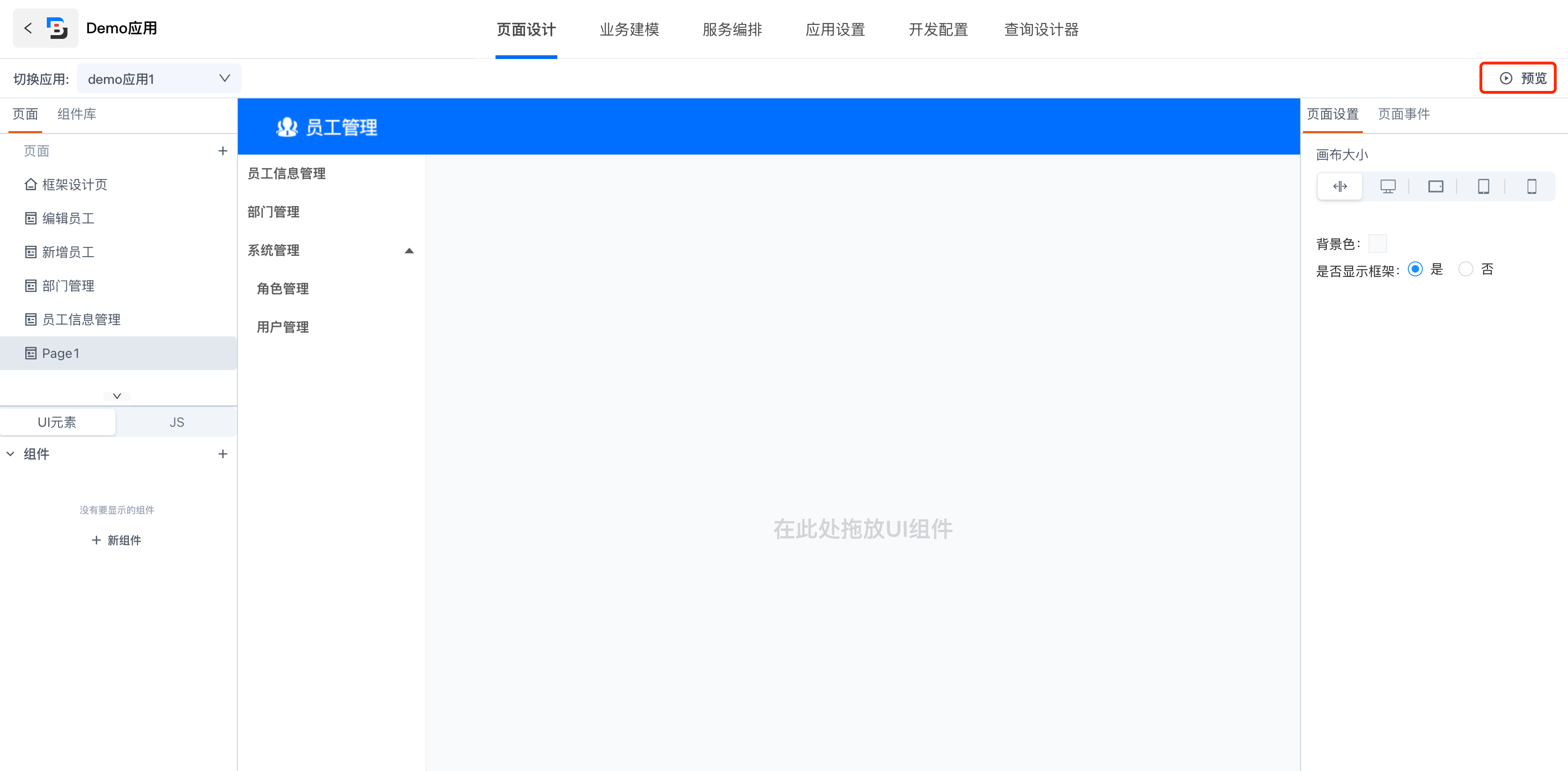
页面编辑器是开发应用前端页面的工具。页面编辑器整体分为顶部操作栏、左侧工具栏、中间画布、右侧属性配置面板这四个部分。

1、顶部操作栏
顶部操作栏包括切换应用和预览两个操作。
1.1 切换应用
参考 多�应用切换 说明
1.2 预览
-
应用预览:点击顶部操作栏右边的预览按钮,会在浏览器的新窗口打开当前选中应用。这种预览模式会跳出页面编辑器,只用于演示应用。

-
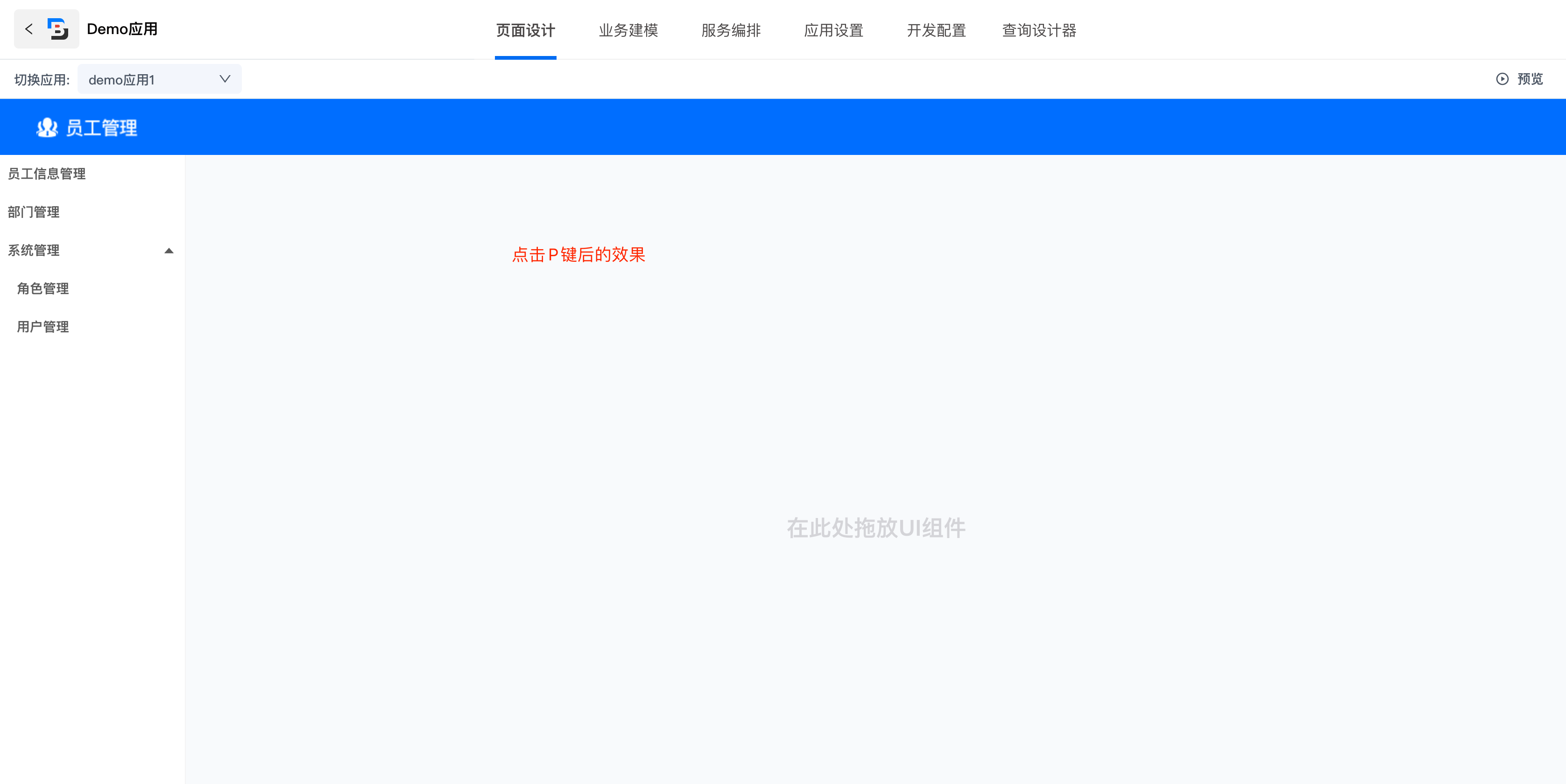
页面预览:点击键盘P键,可以收起左侧工具栏和右侧属性配置面板,宽屏预览页面。

2、左侧工具栏
左侧工具栏包括页面列表、组件库,选中页面后,页面列表下方展示该页面的UI元素树及JS面板。
2.1页面列表
参考 页面管理 说明
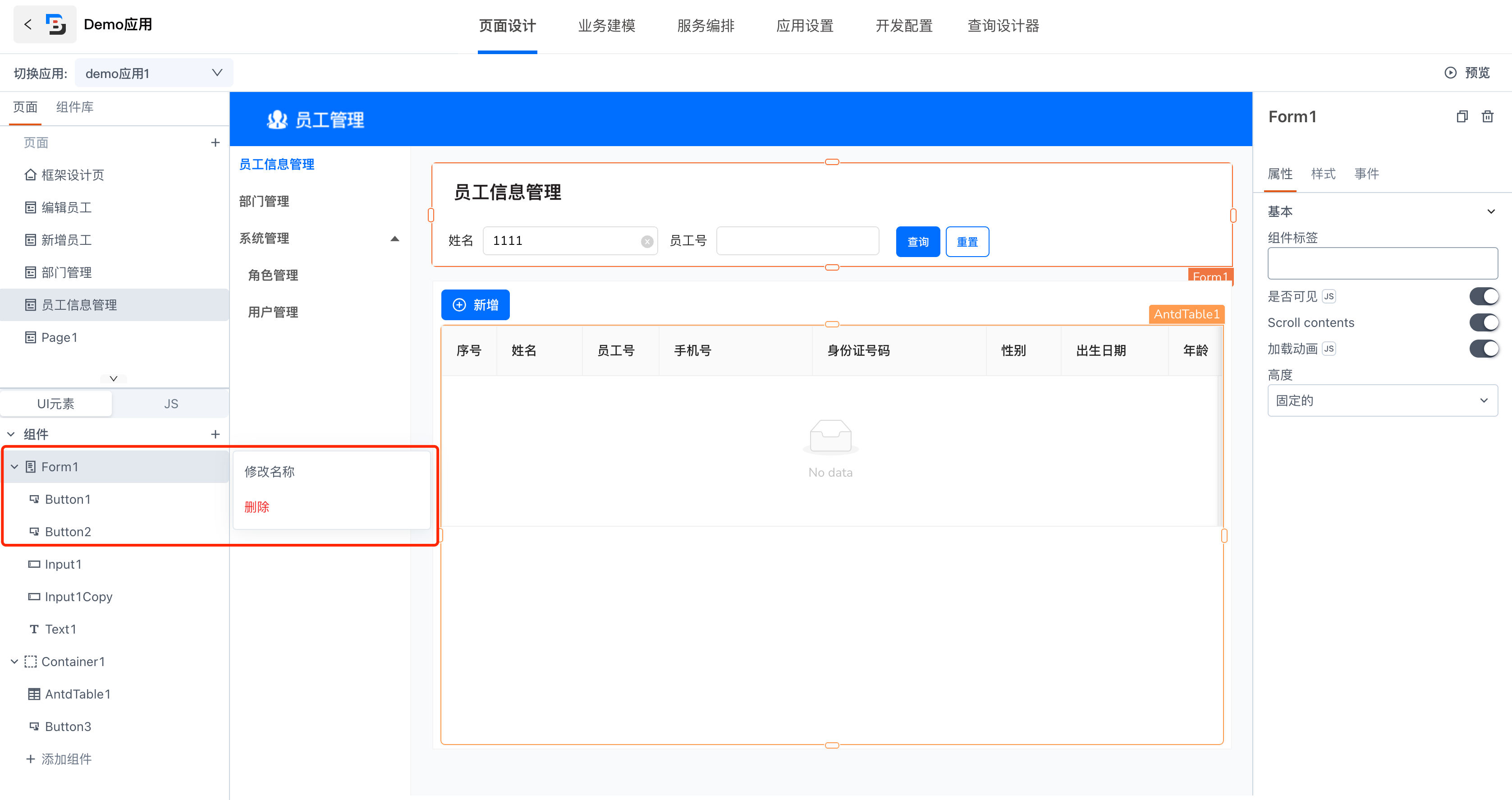
2.2 UI元素树
UI元素树可以更清晰的查看页面的布局,还可以在元素树上对组件重命名和批量删除:
-
点击组件后面的操作按钮后,在弹出层中点击修改名称可以修改组件名称,用来区分多个相同的组件;
-
点击组件后面的操作按钮后,在弹出层中点击删除可以删除单个组件或者一整组组件;
-
按住 shift键,可在元素树上进行多选操作。

2.3 JS面板
JS面板可以用来编写 JavaScript 代码,来实现一些定制化的需求。每个页面都有一段JS代码,编写好后,再到组件的事件中绑定其中的一段JS代码块即可。
具体可参考 JS编辑器 说明
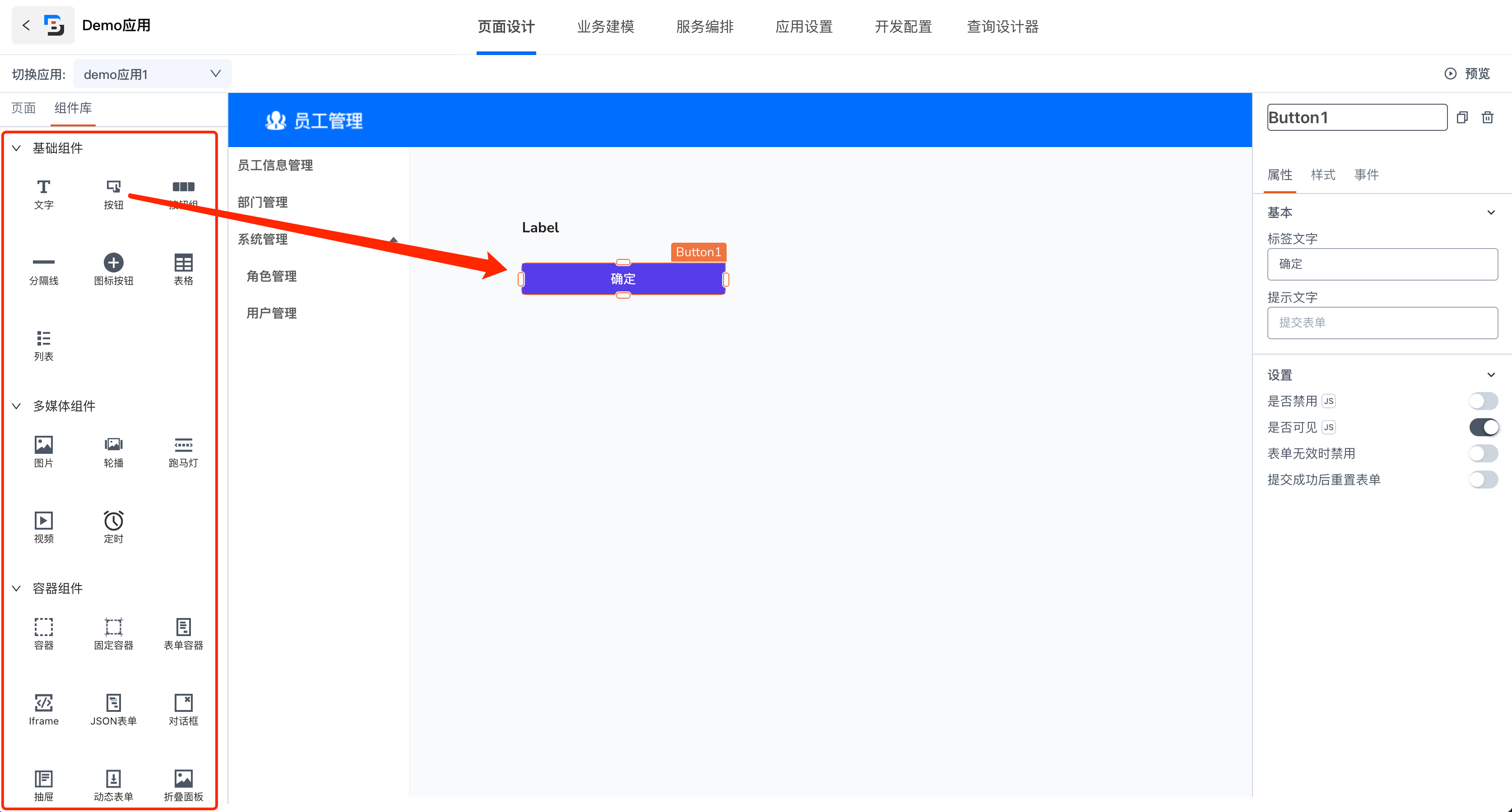
2.4组件库
组件库中分组展示了平台的所有组件,拖动组件库里的组件到画布中,画布中的组件也会显示在页面下的UI元素树中。


3、中间画布
画布是用来承载组件以及展示页面�的。将组件从组件库拖到画布后,可以自由的给组件调整位置、设计外观以及配置相关属性,从而完成页面的搭建。画布上可以实时预览到各组件的样式,也可以对组件进行复制、重命名、删除等操作。
4、右侧属性配置面板
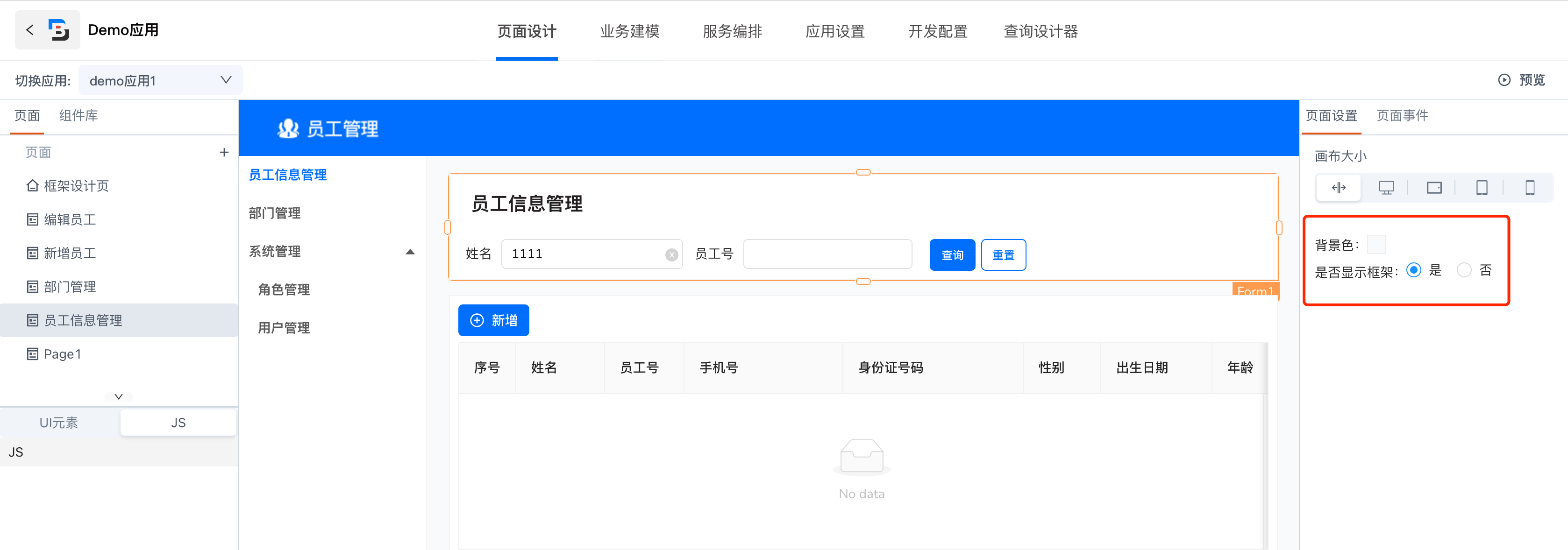
4.1页面的属性配置
对于页面来说,右侧属性配置面板有页面设置和事件配置。
-
页面设置:可以设置页面的背景色,以及是否显示框架(即菜单导航)。
-
事件配置:可以为页面配置onLoad事件,来实现页面加载时需要完成的相关动作。

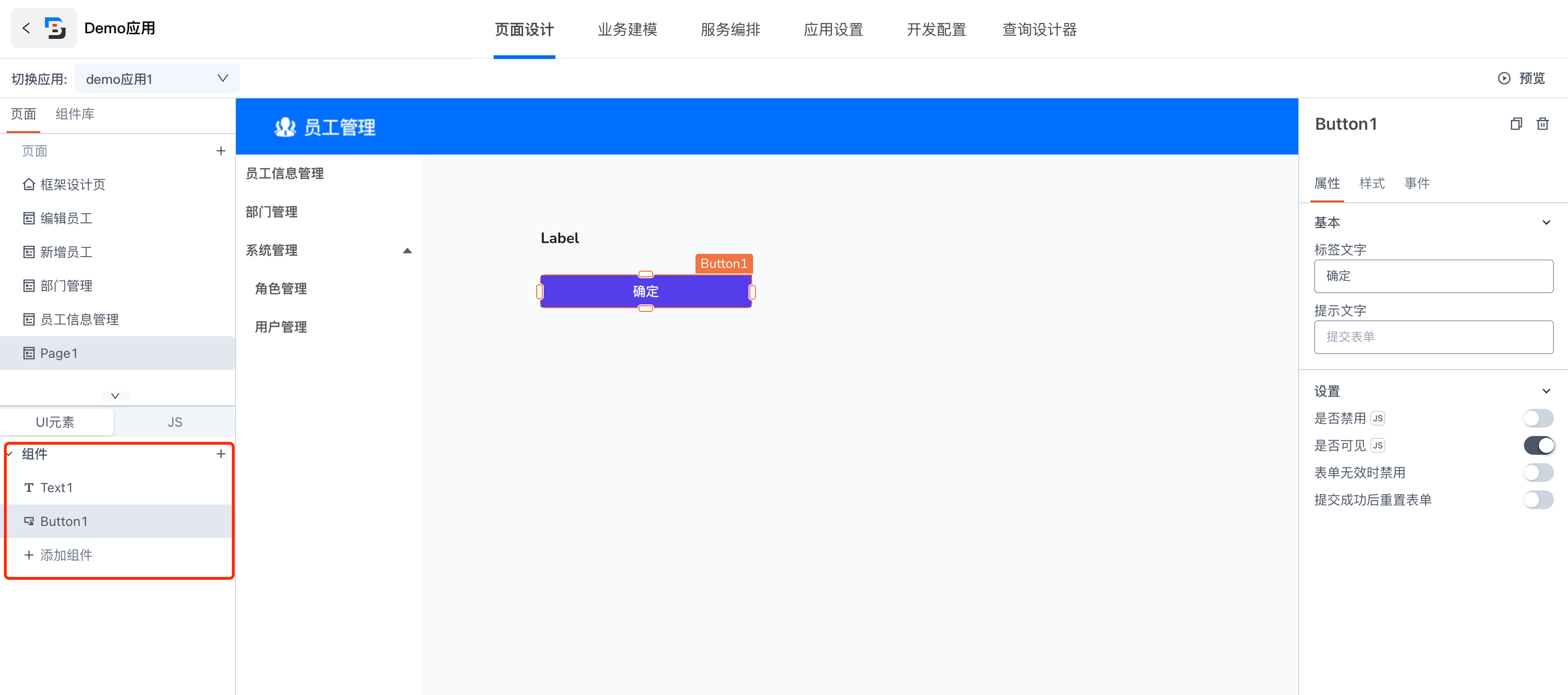
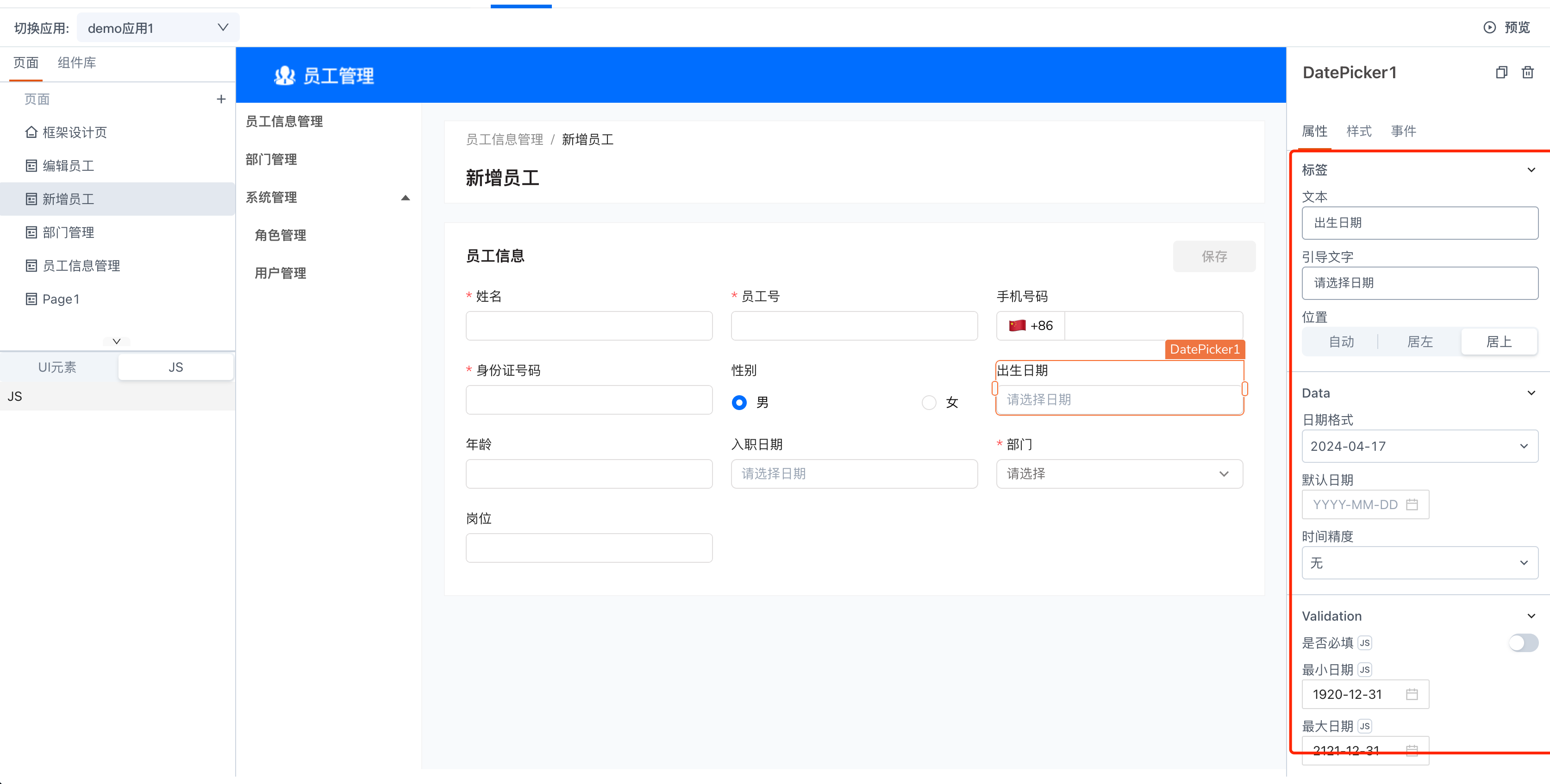
4.2组件的属性配置
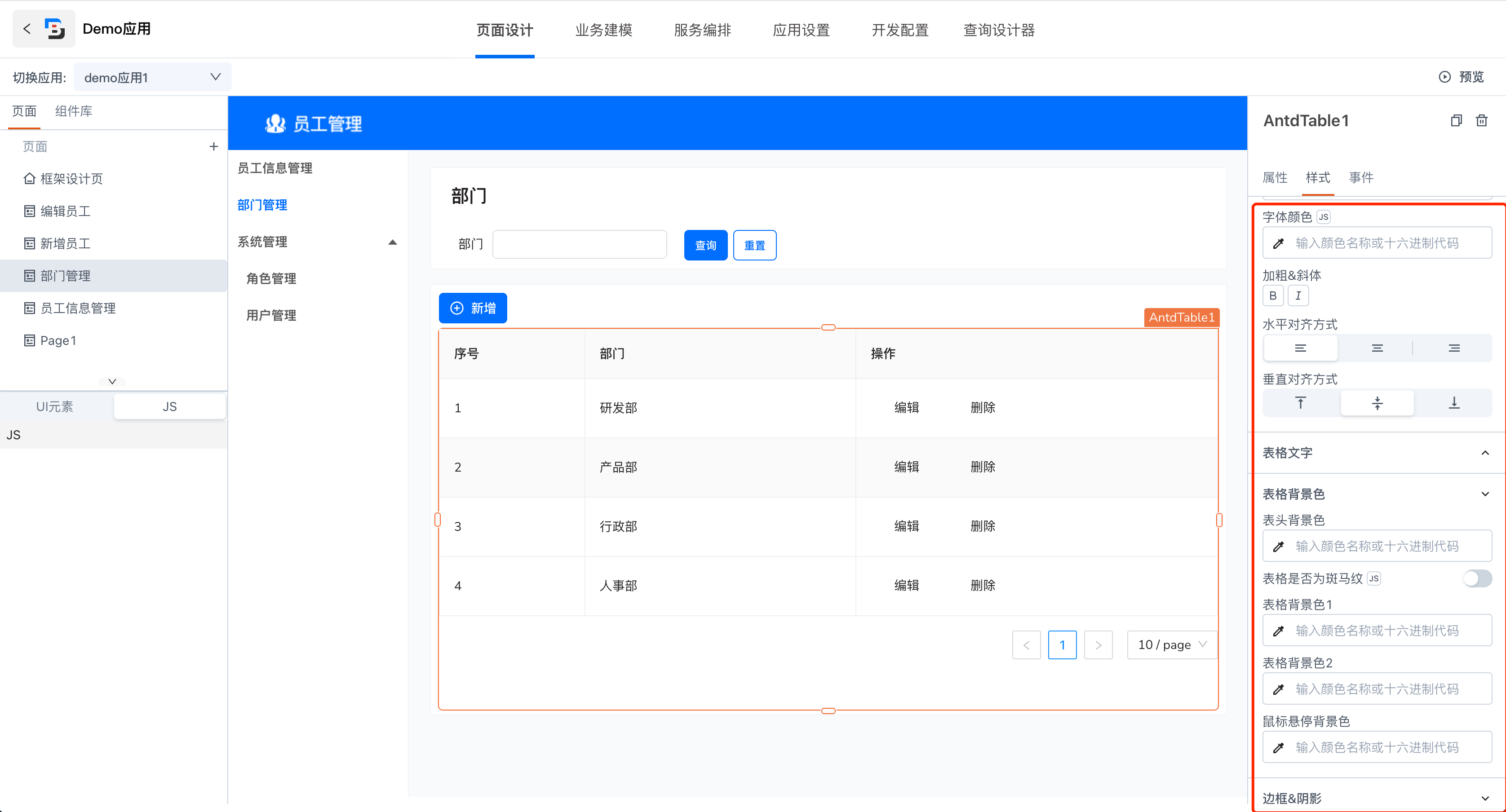
对于组件来说,右侧属性配置面板有属性、样式和事件。
- 属性:用来配置组件常用的一些属性配置,例如组件的标签、数据、校验规则、提示语、是否可见、是否禁用等。

- 样式:用来设计组件的外观,例如文字/按钮/背景的大小、颜色、外边框、阴影、图标等。

-
事件:用来给组件配置交互事件,例如表格的加载数据(onLoad)、按钮的点击(onLoad)、输入框的值改变(onChange)等。
具体可参考 事件介绍 说明