按钮
适用场景
用于点击触发特定事件,如信息提交、页面跳转等。
组件能力及示例
- 支持配置按钮的文字、颜色、类型、尺寸、图标等;
- 支持设置图标及图标文字的对齐方式;
- 支持配置onClick(单击)、onMouseEnter(鼠标移入)等事件,实现信息提交、页面跳转等。

示例配置方法
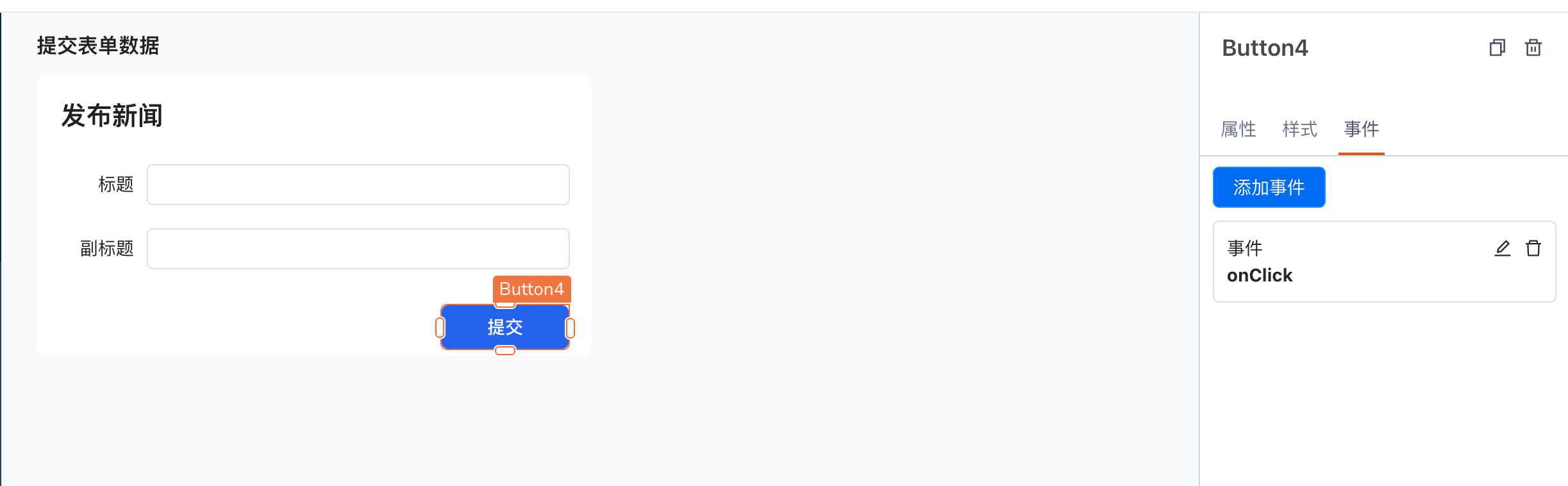
1、提交表单数据
场景:提交form表单中的数据。
步骤:
-
给页面拖拽表单容器,并往表单容器中拖拽表单组件;
-
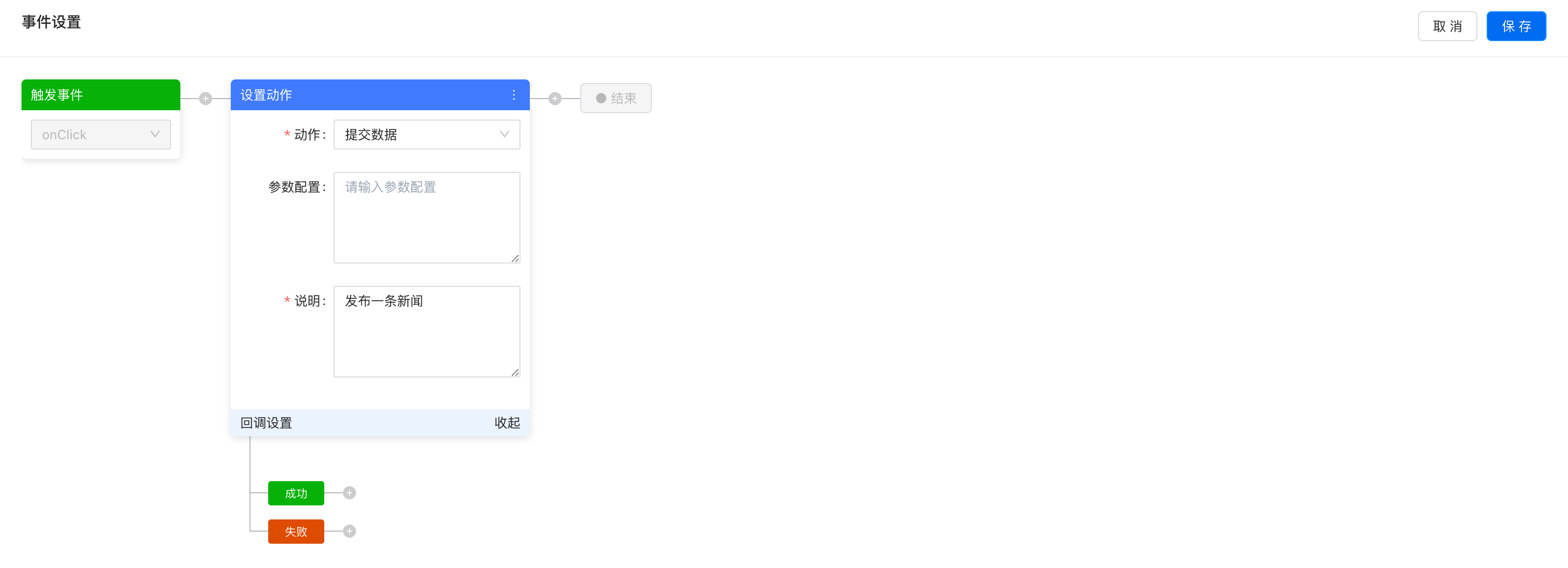
给提交按钮配置【onClick-提交数据】事件;
-
到任务映射处,给事件配置服务及对应的输入参数;


组件属性及样式
| 属性/样式 | 说明 |
|---|---|
| 标签文字 | 设置按钮上的文字 |
| 提示文字 | 设置鼠标悬停时,按钮上的提示文字 |
| 是否禁用 | 控制组件是否禁用 |
| 是否可见 | 控制组件是否可见 |
| 表单无效时禁用 | 表单内必填字段未输入或字段输入无效时,禁用组件 |
| 提交成功时重置表单 | 如果按钮在表单容器内,点击按钮提交表单成功后,重置表单内的输入内容 |
| 类型 | 设置按钮的类型 |
| 背景颜色 | 设置按钮的颜色 |
| 文字大小 | 设置按钮上的文字大小 |
| 边框圆角大小 | 设置按钮的圆角大小 |
| 阴影 | 设置按钮上的阴影大小 |
| 按钮图标 | 设置按钮上的图标 |
| 位置 | 设置图标位置 |
| 对齐方式 | 设置按钮上的图标和文字的对齐方式 |
组件事件
| 事件 | 说明 |
|---|---|
| onClick | 鼠标单击时触发 |
| onMouseEnter | 鼠标移入时触发 |