电话输入框
适用场景
用于电话号码的输入。
组件能力及示例
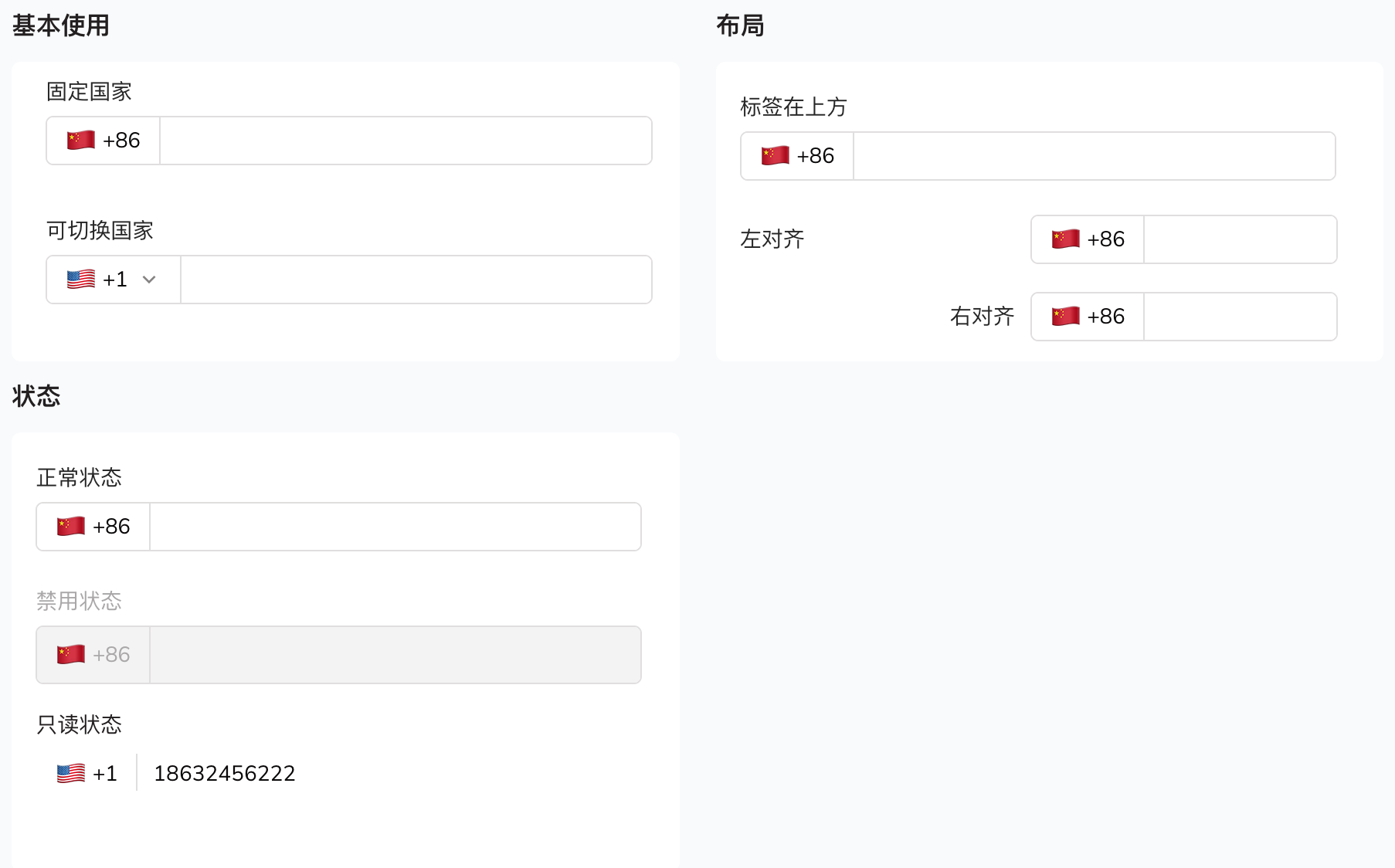
- 支持设置标签、标签布局、提示文字、默认值等;
- 支持设置各种校验规则,例如是否必填,并支持通过正则表达式设置校验规则;
- 支持输入不同国家的电话号码;

组件属性
| 属性/样式 | 说明 |
|---|---|
| 标签文本 | 设置表单组件的标题 |
| 位置 | 设置标题的位置 |
| 对齐方式 | 设置标题的对齐方式 |
| 宽度 | 设置标题的宽度 |
| 默认值 | 设置默认值 |
| 默认国家编码 | 设置输入框前默认的国家编码 |
| 启用切换国家编码 | 启用后,输入框前可以切换国家编码 |
| 是否必填 | 设置是否为必填字段 |
| 正则 | 添加正则校验,验证失败时显示错误信息 |
| 有效的 | 设置有效性校验 |
| 错误信息 | 设置校验失败是的错误消息提示 |
| 引导文字 | 设置输入的占位符文本 |
| 提示 | 设置有关当前输入的帮助文本 |
| 是否可见 | 控制组件是否可见 |
| 是否�禁用 | 控制组件是否禁用 |
| 是否只读 | 控制组件是否只读 |
| 加载动画 | 控制组件的加载动画 |
| 高度 | 设置组件高度: 自动高度——根据组件内容自动高度 带限制的自动高度——需要设置组件的最小高度和最高高度,组件将在这个范围内自动高度 固定高度——固定组件的高度,内容超出高度时出现滚动条 |
组件事件
| 事件 | 说明 |
|---|---|
| onTextChanged | 值发生改变时触发 |
| onFocus | 组件获取焦点时触发 |
| onBlur | 组件失去焦点时触发 |