富文本框
应用场景
用于对文本进行复杂排版,例如图文混排、插入链接等。
组件能力及示例
- 支持设置标签、标签布局、提示文字、默认值等;
- 支持对文字进行排版,以及插入图片、视频、链接、表格等;

组件属性
| 属性/样式 | 说明 |
|---|---|
| 标签文本 | 设置表单组件的标题 |
| 位置 | 设置标题的位置 |
| 对齐方式 | 设置标题的对齐方式 |
| 宽度 | 设置标题的宽度 |
| 输入类型 | 设置默认文本的输入类型 |
| 默认值 | 设置默认值 |
| 是否必填 | 设置是否为必填字段 |
| 引导文字 | 设置输入的占位符文本 |
| 提示 | 设置有关当前输入的帮助文本 |
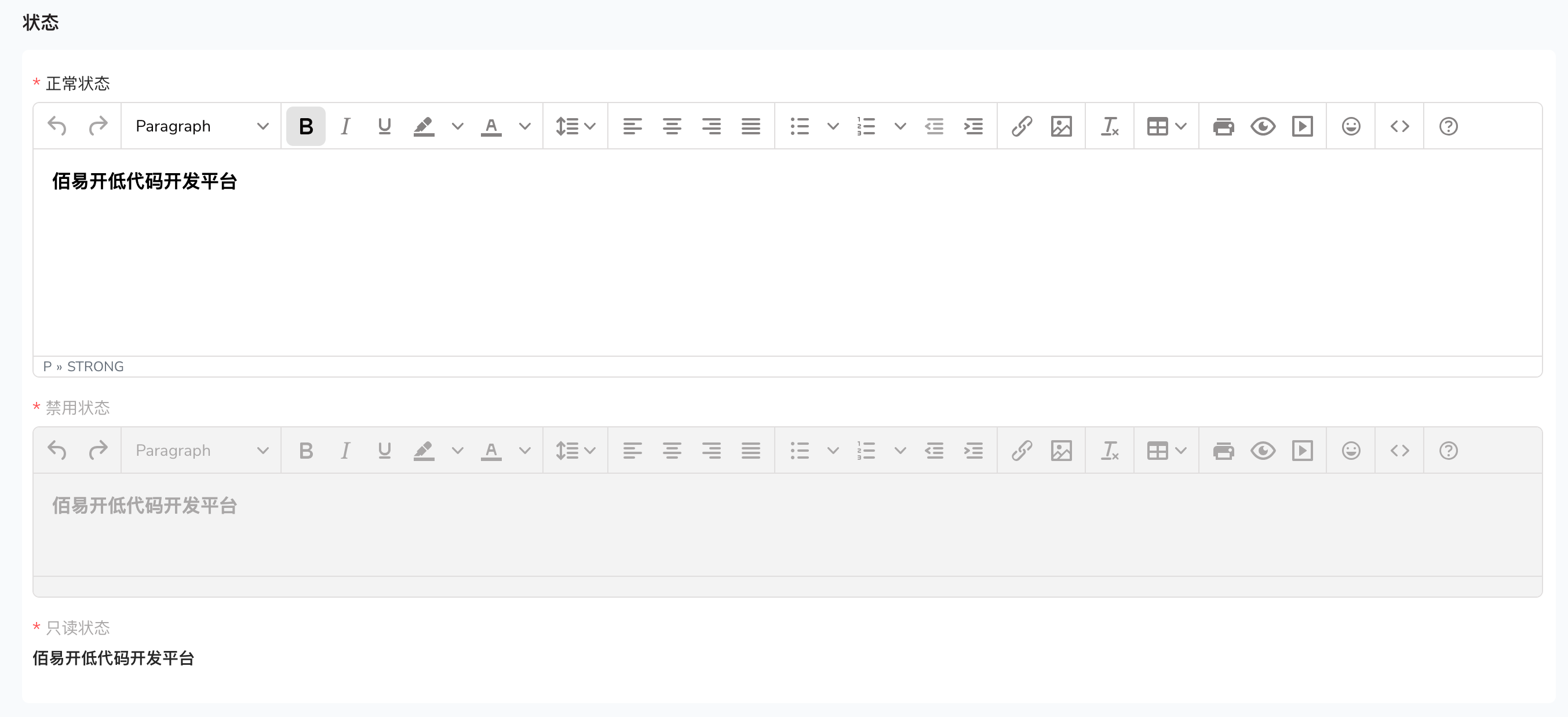
| 是否可见 | 控制组件是否可见 |
| 是否禁用 | 控制组件是否禁用 |
| 是否只读 | 控制组件是否只读 |
| 加载动画 | 控制组件的加载动画 |
| 高度 | 设置组件高度: 自动高度——根据组件内容自动高度 带限制的自动高度——需要设置组件的最小高度和最高高度,组件��将在这个范围内自动高度 固定高度——固定组件的高度,内容超出高度时出现滚动条 |
组件事件
| 事件 | 说明 |
|---|---|
| onTextChange | 值发生改变时触发 |